- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
设置缓存的方法
app.use(express.static(path.join(__dirname, 'public'),{maxAge:1000*60*60}));第二次刷新后
天蓬老师2017-04-17 14:58:45
哇色! 好棒的问题! 我也学习了。
其实主要是浏览器对于两种再次访问的的模式处理情况不一样而已
url load 访问
Command+R或者F5 刷新
首先简单了解一下两种状态码的差异
200 OK (from cache) 是浏览器没有跟服务器确认,直接用了浏览器缓存;
304 Not Modified 是浏览器和服务器多确认了一次缓存有效性,再用的缓存。
使用url load再次访问同一页面的时候
浏览器获取资源的时候不会设置 Cache-Control:max-age=0,所以设置的max-age如果仍有效的话会优先从本地cache中获取;
使用刷新方式再次访问同一页面的时候
发起Request的时候浏览器给 header 里设置的 Cache-Control:max-age=0,一旦max-age为0,则不会从本地cache获取数据了,所以会发起一次http请求,根据header里传来的If-Modified-Since或者If-None-Match分别与Last-Modified,Etag做对比,从而做出返回304还是重新访问资源并重新缓存。
经过验证以上的说法是正确的!!!!!!
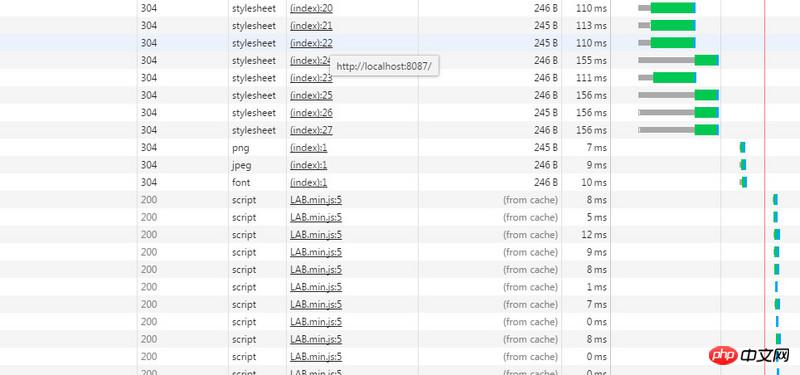
针对你的问题,首次访问之后,由于你对静态文件做了缓存处理,所以缓存了。 当你第二次刷新的时候,应该都是304才对,为啥有的是304有的是200呢?
因为你的请求的Initiator不一样的,你应该访问的是index.html吧,然后去加载一些样式css和图片之类的,这些都是304没问题。但是你后面的js请求,我看到你的触发器都是LAB.min.js,并不是直接在你的index.html中引入的js吧,这就是你的特殊情况,如果你把这些脚本直接在index.html通过<script>标签引入也会看到是304的请求的。
If I am wrong, correct me!!!!
读读下面的文章希望对你有帮助
关于 HttpStatus 200(From Cache)和 304(Not Modified)的探索
阿里云存储如何让浏览器始终以200 (from cache)缓存图片?