- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
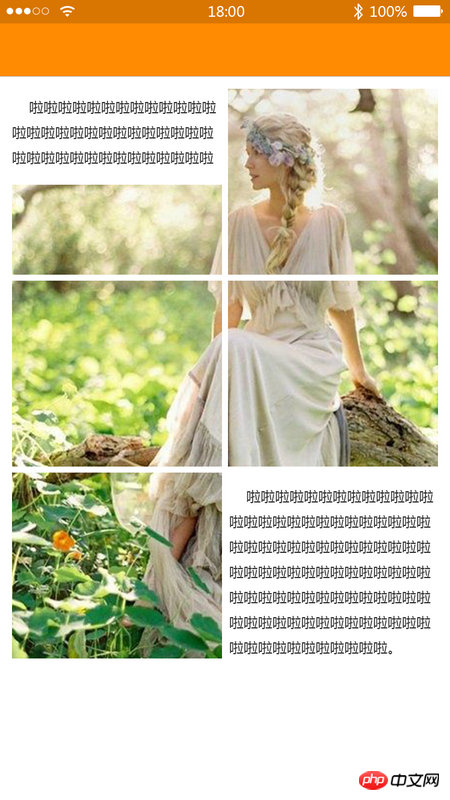
这里把一张图分割成几个矩形显示,请问有什么方法可以做到?
我现在想到一种方法是:画5个p,每个p里面显示这张图片的一个区域,但是这样等于生成5个image对象,效率会不会很低,因为这个页面有可能有上百张这种图片的,每张图都这样弄,会不会导致页面很卡?

ringa_lee2017-04-17 13:14:07
这样效率不会变低哈,因为引入的只是一张图片,只要src里面的路径是一样的就不会对浏览器造成额外的压力。
反而如果把一张图片切成5张,会因为加载数量过多导致效率降低。特别是图特别多的时候,加载压力会更大。
因此你的方案是很棒的方案。
大家讲道理2017-04-17 13:14:07
我有一个想法,先放一个大的p,设置它的背景图片为大的图片。
然后里面放小的p,透明度为0,再border的宽度和颜色。
不知道可不可以,有空可以试一下。
前几天看到一个库,跟楼主的需求有点类似
Multiple.js