- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
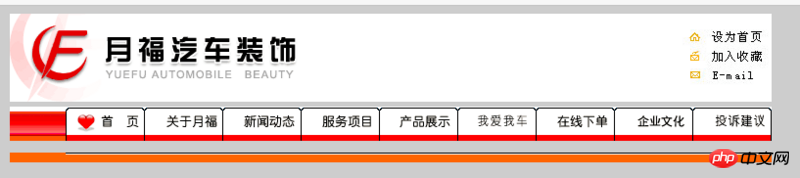
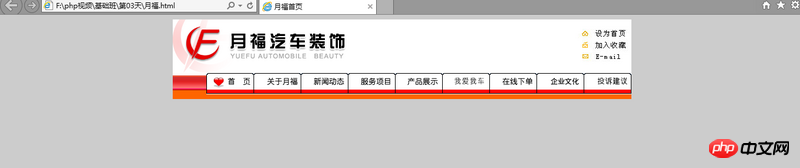
我写html,最开头用<!DOCTYPE html>的h5声明,写了三个表格,得到下面的效果
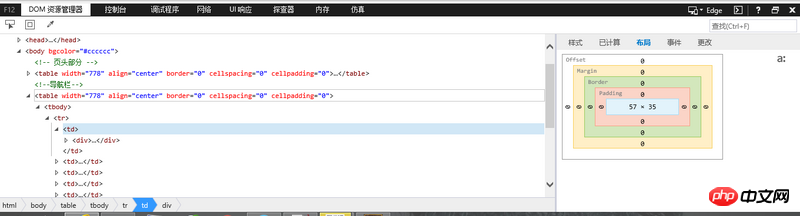
(就是在三个表格中分别放了图片)但是表格与表格之间有明显的间距,设置了cellspacing=0,cellpadding=0,表格坍塌也设置了,css控制了td高度,还是不能解决表格间间距的问题。
我不知道这多出来的5px哪里来的。
然后我把最开始的html声明换成了:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
三个表格之间的间距就消失了,而且td多出来的5px也没有了。

有哪位大侠可以告诉为什么会这样子吗???!!!研究了好久都不知道为什么。
<!doctype html>不是h5的标准声明吗?为什么它的表格td中会多出5px?而之前版本的html就没有这个问题呢?急啊~!