- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
移动端 网页 viewport 缩放问题?不是浏览器的缩放设置不同:以下是我的测试结果、分析、和疑问:
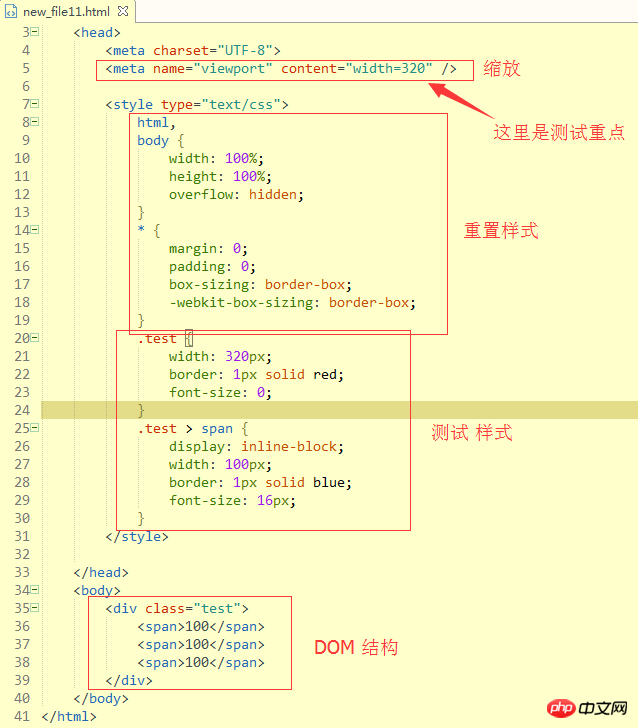
我的手机是安卓的,1080*1920分辨率,width=device-width 的结果宽度应该是 360px。下面看代码和图:
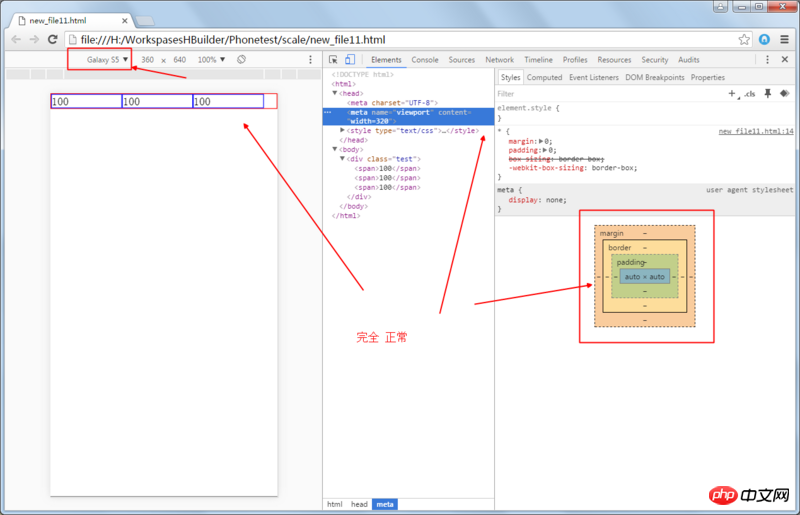
以下是 chrome 浏览器的 的显示结果:

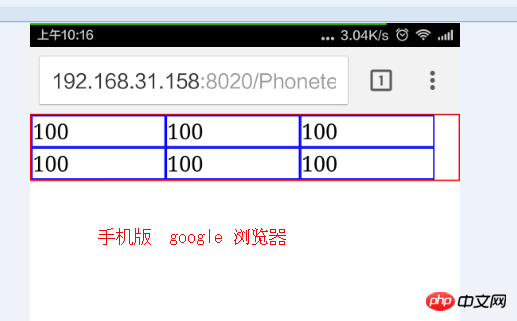
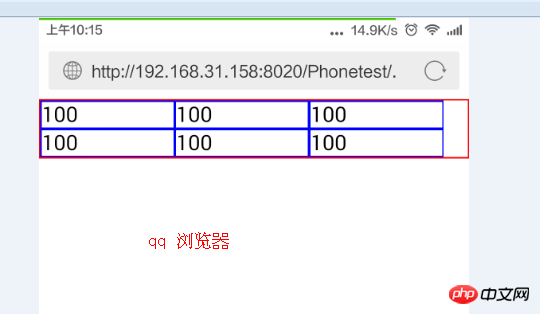
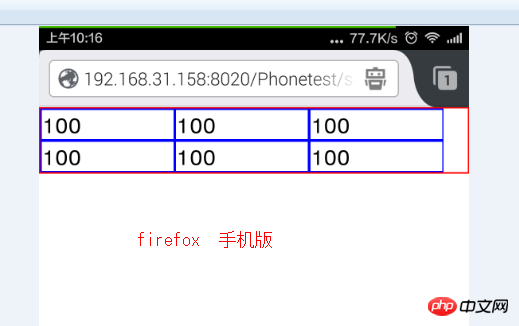
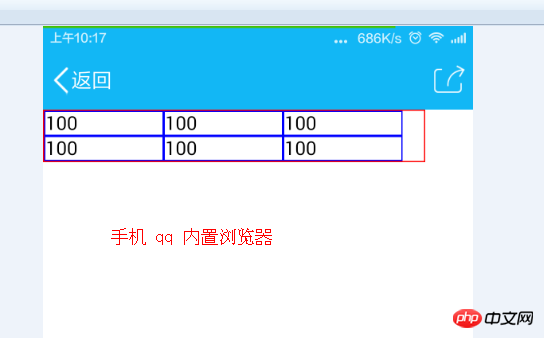
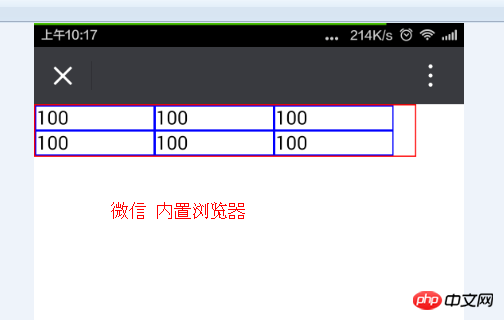
以下是各种 手机 浏览器的显示结果:
图片描述



接下来是重点 看图:


阿神2017-04-17 13:05:16
对于手机移动端需要设置:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">