- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
nodejs新手
目的:想创建一个导航栏,导航栏上可以选择语言,类似于英语,中文什么的。
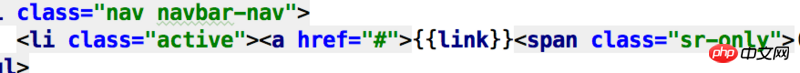
第一个问题: 如果动态地在html中展示data
link的数据是在route文件下的js中写吗?
的确能显示,但怎么写才更专业,更方便后续更改。
还是用angularjs写?
第二个问题:想做成多语言的网站,怎么做?
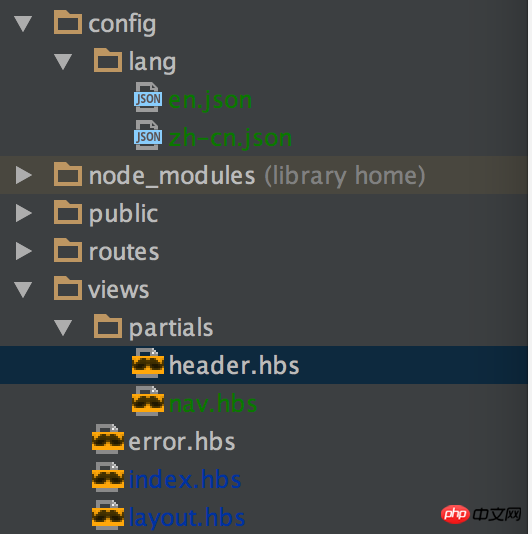
把语言写成json存储在外部lang文件夹下,但怎么实现在导航栏切换语言。
迷茫2017-04-17 12:02:37
第一个问题,是的。{{title}}大括号中的变量对应于res.render()第二个参数中的属性
还是直接根据query参数或者URL判断语言吧
比如说?lang=en-US就给他显示英文的数据,也就是
router.get('/',function(req,res){
var renderObject;
switch( req.query.lang){
case 'en-US':
renderObject = enUsVersion;
break;
default:
renderObject = zhCNVersion;
break;
}
res.render('index',renderObject);
})