- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
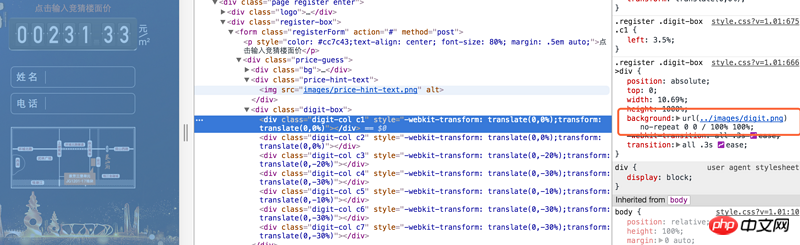
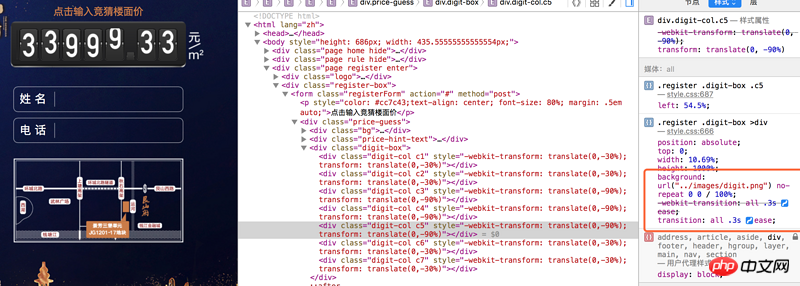
下面这段代码为什么在androud手机上有些浏览器下(包括微信)(所有.digit-col)的元素移动的距离却不一样!有多有少,甚是奇葩!
$(".digit-col").each(function(index, el) {
$(el).attr("style","-webkit-transform: translate(0,20px);transform: translate(0,20px)");
});巴扎黑2017-04-17 11:56:22
感谢各位的回复,问题已经解决,因为的p的背景图片只设置了宽度,没有设置高度的原因!
这里还有疑点-》所有的p都是一样的宽度,一样的高度,背景图片只设宽度,不设高度,为何不行?
导致数字转动后停的位置不一样(视觉上不一样),其实transform是一样的!