- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
加了<meta name="viewport" content="width=device-width,initial-scale=1">
<table class="features">
<tbody>
<tr>
<th style="width: 15%;">
Features
</th>
<th style="width: 15%;">
Express<br>
Windows VPS
</th>
<th style="width: 15%;">
Basic<br>
Windows VPS
</th>
<th style="width: 15%;">
Professional<br>
Windows VPS
</th>
<th style="width: 15%;">
Advanced<br>
Windows VPS
</th>
<th>
Remarks on Features
</th>
</tr>
</tbody>
</table>.features {
width: 80%;
margin: 0 auto;
}
.features tbody{
width: 100%;
}
.features th{
background-color: #373d41;
color: #fff;
font-weight: 400;
}
@media screen and (max-width: 768px) {
.features {
width: 100%;
margin: 0;
}
}Pc上没问题:
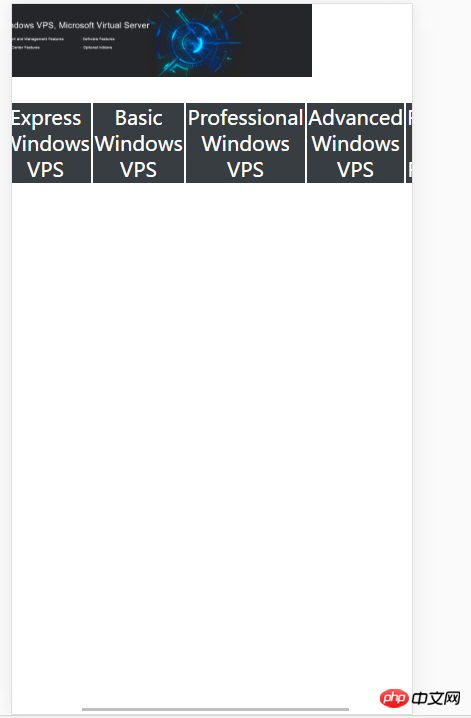
手机上就超出了:
表格上面那张图片是设置为宽度100%的,而且底部出现了横向的滚动条。
要怎么才能让表格全部出现在屏幕里,不要滚动条。
大家讲道理2017-04-17 11:56:02
table里的元素会被内容撑开,不能小于内容大小,所以设置的width会失效。
给table加这个样式table-layout:fixed;
但是会出现一个问题,就是table里的文字重叠到一起了。
或者你配合多媒体查询再修改一下字体的尺寸吧。或者配合其他样式,改下内部文字的显示格式。