- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
是这样的,今天设计稿上用到一种特殊字体,设计师给了我字体的.ttf文件,但是有5MB多,这么大,怎么使用,另外如何保证兼容性,
ps: 是在移动端的前端开发
另外:是这样的,用到特殊字体的字一部分是不确定的,来源于用户表单的输入,,因此,答案里很多方法好像用不上,
怪我咯2017-04-17 11:45:51
如果你们页面用到的文字不多的话,可以考虑试一下:http://font-spider.orgfont-face 的支持在移动设备上兼容性基本没什么问题,可以放心使用:http://caniuse.com/#search=fo...
如果内容字体很多的话,打出来的字体包还是很大的话,建议让设计师更换,不然就是坑用户。
黄舟2017-04-17 11:45:51
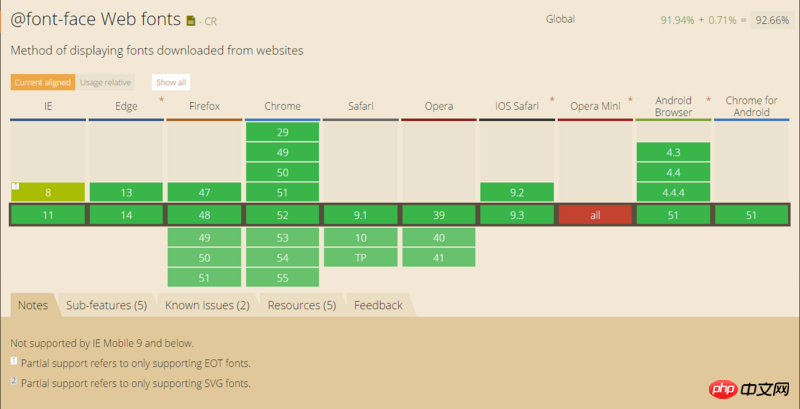
移动端没什么兼容问题,见下图

CSS3 自定义字体使用方式
/* 定义字体,客户端会主动下载服务器的字体文件 */
@font-face{
font-family: '自定义字体名称';
src: url('字体文件路径');
}
/* 使用字体 */
body{
font-family: '你定义字体名称';
font-size: 65%;
}5M 的字体确实太大了,而且是移动端简直要死人了,不仅加载慢而且特费流量
问问你们设计能不能压缩大小,一般保持 1M 以下
巴扎黑2017-04-17 11:45:51
移动端的话,真没必要引用那么大的字体,一般Arial 微软雅黑就可以了。以前设计师也弄个超大的字体文件让我引用,我用了一次,就不用了,一个字体比我整体文件还大,得不偿失。
PHP中文网2017-04-17 11:45:51
可以使用百度的fontmin工具
如果使用gulp,可以按这个https://www.npmjs.com/package...写个任务
比如
//直接提取你需要的字体
gulp.task('fontmin', function () {
return gulp.src(fontpath)
.pipe(fontmin({
text: 'your text'
}))
.pipe(gulp.dest(destpath));
});
//提取html中需要被提取的字体,不过这里fontmin应该是提取了body里用到的文字,
//然后将所有文字匹配,所以会有不相关的字体也被提取,所以,感觉还是上面的方法比较常用
function minifyFont(text, cb) {
gulp
.src(somepath)
.pipe(fontmin({
text: text
}))
.pipe(gulp.dest(somepath))
.on('end', cb);
}
gulp.task('fonts', function (cb) {
var buffers = [];
gulp
.src(['xx.html', 'yy.html'])
.on('data', function (file) {
buffers.push(file.contents);
})
.on('end', function () {
var text = Buffer.concat(buffers).toString('utf-8');
minifyFont(text, cb);
});
});
如果不需要频繁更改,还有可视化工具http://fontmin.forsigner.com/
兼容性问题楼上已经caniuse截图