- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>translateZ测试</title>
<style>
*{margin: 0; padding: 0;}
/*父级p和子级p的样式*/
.fa{width: 200px; height: 200px;
border: 2px solid #000;
margin: 100px auto;
perspective: 800px;
}
.son{width: 100%; height: 100%;
background: lime;
font-size: 20px; text-align: center;
-webkit-transform: translateZ(300px) rotateY(55deg);
}
</style>
</head>
<body>
<p class="fa">
<p class="son">rotateY</p>
</p>
</body>
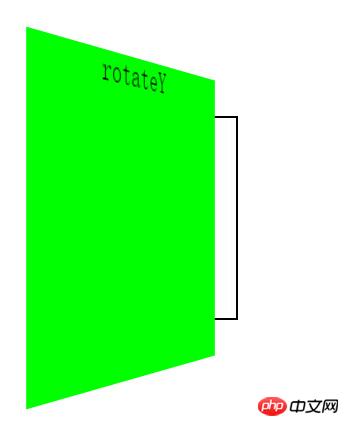
</html>当先执行rotateY,后执行translateZ时,
(-webkit-transform: translateZ(300px) rotateY(55deg);)
截图:
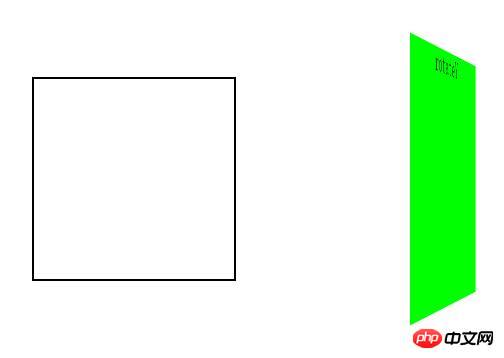
当先执行translateZ,后执行rotateY时,
(-webkit-transform: rotateY(55deg) translateZ(300px);)
截图:
请问为什么translateZ和rotateY书写顺序不同,结果也不同,这其中的原理是什么呢?
我看了《图解CSS3》,也百度了相关内容,但还是不知道为什么。请知道的朋友给讲讲,谢谢!
怪我咯2017-04-17 11:28:06
我理解的是:在没有做任何变换时 元素都是在translate3d三维的世界 x y z轴的原点,不管做任何变换 坐标系都不会变的,第一种情况是 先转55度 在沿着z平移到300px(类似于扭着身子向前走了300px); 而第二种情况是 先平移出来 然后在绕着坐标的Y轴旋转(类似于做半径是300的圆周运动)