javascript - vue内嵌iframe html页面,传值问题

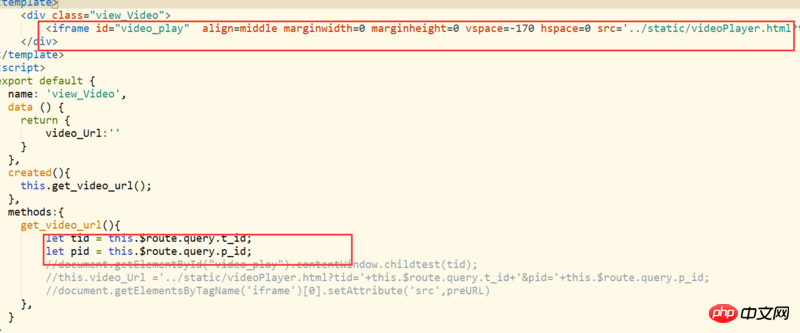
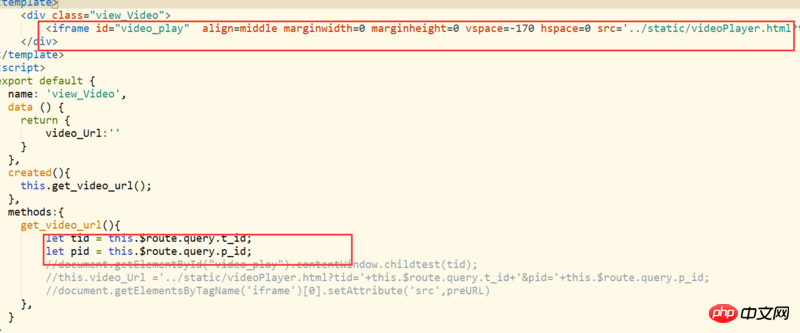
我有个页面用iframe页面
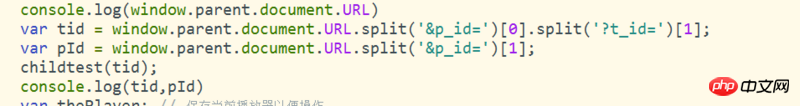
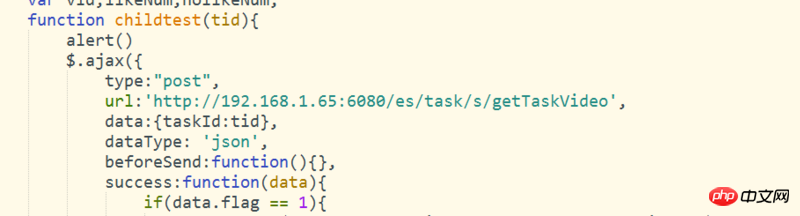
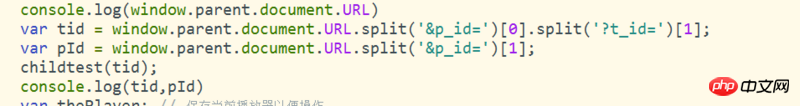
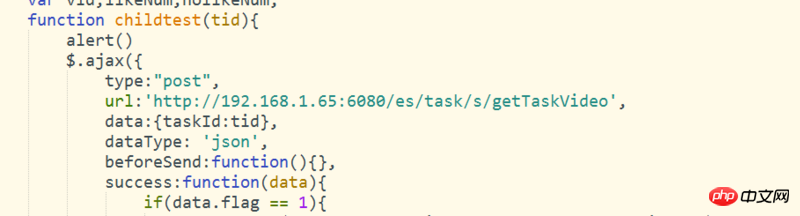
问题在于,我要把值从vue传给iframe我iframe获取到了但是ajax并不生效


方法里面alert都执行了就没有然后了。
最后还有个功能,就是iframe有些操作,我想在父页面也就是vue页面里面监听到,做出相应的跳转
Heim > Fragen und Antworten > Hauptteil

我有个页面用iframe页面
问题在于,我要把值从vue传给iframe我iframe获取到了但是ajax并不生效


方法里面alert都执行了就没有然后了。
最后还有个功能,就是iframe有些操作,我想在父页面也就是vue页面里面监听到,做出相应的跳转
阿神2017-04-11 13:15:19
parent.html
<iframe ref="iframe" src="child.html" @load="loaded"></iframe>
loaded() {
const vm = this.$refs.iframe.contentWindow.vm
console.log(vm)
//vm.func1()
}
child.html
window.vm = new Vue({ ... })