- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

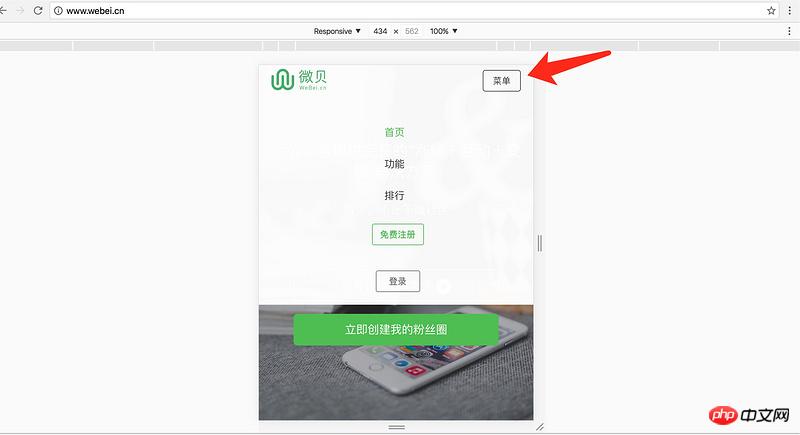
http://www.webei.cn/
这个网站在手机屏幕大小时,点击菜单项会出现下拉菜单,再次点击菜单项时会关闭下拉菜单。那如果目前下拉菜单是展开的,我想实现点击非菜单页面内容时,将下拉菜单关闭如何实现
高洛峰2017-04-11 12:54:44
$(document).bind("click",function(e){
var target = $(e.target);
if(target.closest(".menu").length == 0){//menu:菜单最子层class
$(".header-menu").hide();
}
}$(document).bind('click', function(e) {
var e = e || window.event;
var elem = e.target || e.srcElement;
while (elem) {
//循环判断至跟节点,防止点击的是p子元素
if (elem.id && elem.id == 'menu') {
return;
}
elem = elem.parentNode;
}
//点击的不是p或其子元素
$('.menuList,.overlay').hide();
});天蓬老师2017-04-11 12:54:44
其实我的理解就是一个元素获取的问题,你给菜单按钮绑定了一个下拉显示的事件,给除去它之外的元素一个关闭下拉菜单的事件绑定就可以了。我看楼主的项目,下拉菜单是一个模态框吧?给他的外层容器元素一个点击关闭事件就是你想要的了
PHPz2017-04-11 12:54:44
在你html页面最下面加上下面的代码,测试可以
<script>
document.body.onclick=function(){
$('.navbar-collapse').collapse('hide')
}
</script>大家讲道理2017-04-11 12:54:44
$(document).on('click', function(e){
var $el = $('.navbar-collapse');
if ($el[0] !== e.target && !$.contains($el[0], e.target)) {
$el.hide();
}
});