- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
最近在学习 array
然后对于 reduce 这个方法不是特别理解。
code 如下
var desks = [
{ type: 'sitting' },
{ type: 'standing' },
{ type: 'sitting' },
{ type: 'sitting' },
{ type: 'standing' }
];
var deskTypes = desks.reduce(function(accumulator,desk) {
if(desk.type === 'sitting') {
accumulator.sitting++;
} else if(desk.type === 'standing') {
accumulator.standing++;
}
return accumulator;
}, { sitting: 0, standing: 0 });
这里的callback function 第一个参数 具体到底是怎么操作的?
我在测试的时候我把 reutrn accumulator 给删掉之后
得到这样子:
看起来匿名函数第一个参数被好好的初始化得到了: sitting:0,standing:0;
然后iterator的位置是第一个。
然后对第一个 做了判断之后我要把 sitting 增加了~
到这里我还挺开心因为 accumulator变了。
可是reduce 开始进行 第二个参数的时候 accumulator就变成了 undefined 这是为什么呀
reduce 到底是怎么累加的? 第一个参数的生存周期到底为什么会这个样子?
update :
感谢回答的朋友,你们让我对reduce的理解了许多,但是我还是不太理解在我自己的这个例子里,匿名函数的第一个参数为什么第二次进行回调函数时变成了undefined? 就是因为第一次回调函数没有返回东西。 第二次匿名函数就找不到自己的第一个参数了嘛?
谢谢大家。
PHPz2017-04-11 12:52:25
先来看看 reduce 的 callback 方法
function(prevResult, currentValue) { return currentResult; }所以 prevResult 其实就是对上一个数组元素调用 callback 返回的 currentResult。
现在问题来了,对第 1 个数组元素的调用,不会有上一次调用,那么 prevResult 从哪来?
现在来看看 reduce 的定义:
reduce(callback, initValue)这里 initValue 就是对第 1 个元素调用时候作为 prevResult 传入的东东。
当然,对最后一个元素的 callback 调用返回的 currentResult 就是最终 reduce 返回的结果。
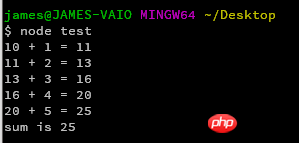
举个例(ES6 语法)
const sum = [1, 2, 3, 4, 5].reduce((preSum, n) => {
console.log(`${preSum} + ${n} = ${preSum + n}`);
return preSum + n;
}, 10);
console.log(`sum is ${sum}`);
大家讲道理2017-04-11 12:52:25
Array.reduce(function(a,b){},c);a的初始值就是c,如果没有第二个参数c,那么a的初始值就是数组第一个元素.
伊谢尔伦2017-04-11 12:52:25
看下MDN对Array.prototype.reduce(callback,[initialValue])的解释:
从左到右为每个数组元素执行一次回调函数,并把上次回调函数的返回值放在一个暂存器中传给下次回调函数,并返回最后一次回调函数的返回值。即:接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始合并,最终为一个值。它也会跳过空元素callback(previousValue,currentValue,index,array)
previousValue 上一次调用回调返回的值,或者是提供的初始值(initialValue)
currentValue 数组中当前被处理的元素
index 当前元素在数组中的索引
array 调用 reduce 的数组
initialValue 作为第一次调用 callback 的第一个参数(提供的初始值)
回调函数第一次执行时,previousValue 和 currentValue 可以是一个值,如果 initialValue 在调用 reduce 时被提供,那么第一个 previousValue 等于 initialValue ,并且currentValue 等于数组中的第一个值;如果initialValue 未被提供,那么previousValue 等于数组中的第一个值,currentValue等于数组中的第二个值。
如果数组为空并且没有提供initialValue, 会抛出TypeError 。
如果数组仅有一个元素(无论位置如何)并且没有提供initialValue, 或者有提供initialValue但是数组为空,那么此唯一值将被返回并且callback不会被执行。