- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

<p id="main" style="width: 100%;height:1000px;"></p>
<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
option = {
title : {
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'horizontal',
top: '900px;',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
lable:{
normal:{
textStyle:{
fontsize:'1rem'
}
}
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);</script>
迷茫2017-04-11 11:46:29
series[i]-pie.data[i].label.normal.textStyle.fontSize透過設定 fontSize 就可以調整大小了, 你可以參考 官網的範例, 手動修改左側欄 label 的 fontSize 看看, 是可以調整大小的.
文檔在此
用 legend.textStyle.fontSize 更改示例大小
用 itemStyle.normal.label.textStyle.fontSize 來更改餅圖上項目字體大小
// 前面省略 ...
legend: {
// 中間省略 ...
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎'],
textStyle: {
fontSize: 30 // 用 legend.textStyle.fontSize 更改示例大小
}
},
// 中間省略 ...
series : [
{
// 中間省略 ...
data:[
{value:335, name:'直接访问'},
// 中間省略 ...
],
itemStyle: {
normal: {
label: {
textStyle: {
// 用 itemStyle.normal.label.textStyle.fontSize 來更改餅圖上項目字體大小
fontSize: 30
}
}
},
// 後面省略 ... 我回答過的問題: Python-QA
巴扎黑2017-04-11 11:46:29
楼上的正解,还有不清楚的地方请参考echarts2的配置,比echarts3的清楚不是一点点,
http://echarts.baidu.com/echarts2/doc/example/themeDesigner.html#PHP中文网2017-04-11 11:46:29
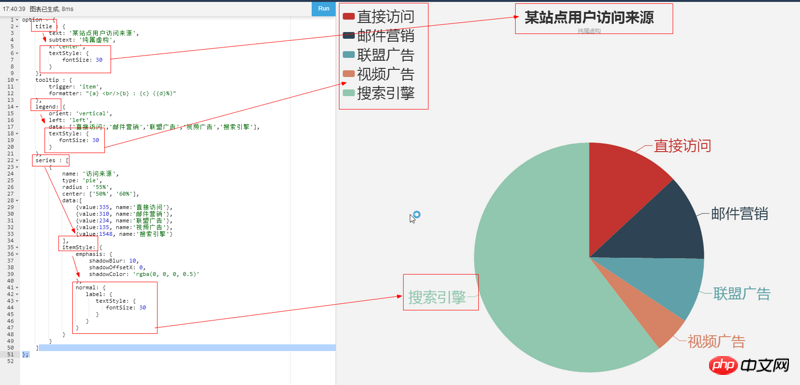
草根前端也来发表意见:
先来张图解:
然后附上代码:
option = {
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center',
textStyle:{
fontSize:30
}
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问','邮件营销'],
textStyle:{
fontSize:30
}
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
},
normal:{
label:{
textStyle:{
fontSize:30
}
}
}
}
}
]
};