- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
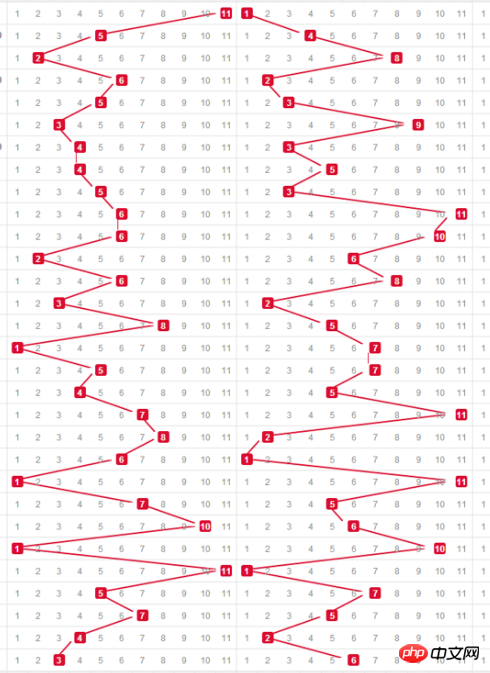
想要实现如下效果该怎么实现??
在js权威指南上学到canvas的时候,想要制作出这么一种效果,不知道如何实现??
迷茫2017-04-10 17:55:20
单纯做这个还比较麻烦,如果用canvas,那么画线的canvas层要覆盖DOM层,然后得要canvas知道每个高亮的数字的坐标。
如果你只是要在页面上搞一些牛叉的统计图等,可以看看d3.js。里面众多效果,看看有没有一款你喜欢的
简单写了一个demo:https://jsfiddle.net/ygjack/ddbppkua/
PHPz2017-04-10 17:55:20
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.moveTo(100, 150);
context.lineTo(450, 50);
context.lineWidth = 10;
context.strokeStyle = "red";
context.stroke();
画图很简单啊,主要是算坐标值麻烦 你把那些坐标值算好,然后一个whilte循环就能画出来了