- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
现在有如下结构

<html>
<body>
<p id="a">
<p id="b"></p>
</p>
</body>
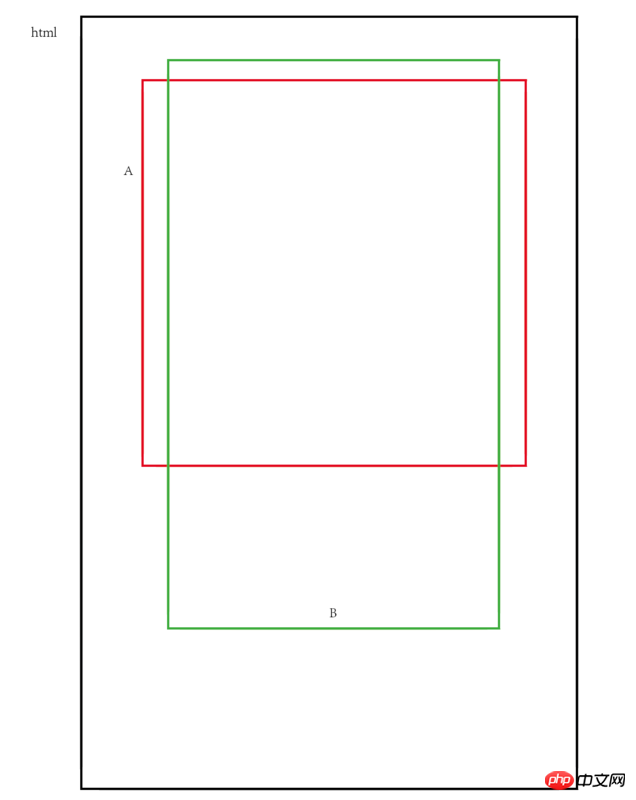
</html>a的高度比b小,且a可以滚动。超出a的部分不显示。
a与html之间有若干节点,且样式不固定
当我在b元素内点击时,我要如何获取这个点击的位置,相对于b左上角的坐标
黄舟2017-04-10 17:47:45
<!DOCTYPE html>
<html>
<head>
<style>
p{
margin-left:30px;
height:200px;
width:200px;
border:1px solid black;
}
</style>
<script src="https://code.jquery.com/jquery-1.11.3.js"></script>
<script>
$("document").ready(function(){
$("#b").bind('mousemove',function(e){
var X=e.pageX-$(this).offset().left;
var Y=e.pageY-$(this).offset().top;
$("#b").text("left"+X+",top"+Y)
})
});
</script>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<p id="b">
</p>
</body>
</html>大家讲道理2017-04-10 17:47:45
function getElementPosition(e) {
var box = e.getBoundingClientRect();
var offsets = getScrollOffsets();
return {
x: box.left + offsets.x,
y: box.top + offsets.y
}
}
function getScrollOffsets(w) {
w = w || window;
//除了ie8及更早版本,其他浏览器都可以使用
if (w.pageXOffset != null) {
return {
x: w.pageXOffset,
y: w.pageYOffset
}
}
//对于标准模式向的IE(或任何浏览器)
var d = w.document;
if (document.compatMode == 'CSS1Compat') {
return {
x: d.documentElement.scrollLeft,
y: d.documentElement.scrollTop
};
}
//对怪异模式下的浏览器
return {
x: d.body.scrollLeft,
y: d.body.scrollTop
};
}