- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
动态添加的节点,希望可以根据输入框的值进行位置的变化。用jQuery的css()函数对元素的left值进行改变,但是没有修改成功。确定已经取到该元素对象。
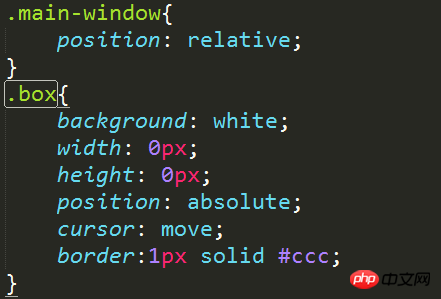
部分css代码
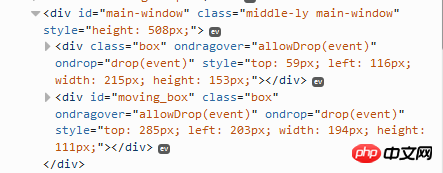
部分html代码,box类的p都是动态添加的
部分jQuery代码
$(".right-ip").delegate("#posX","change",function(){
var index=$("#winno").html().split("win")[1]-1;
console.log("index"+index);
var val=$("#posX").val();
console.log(val);
$(".box").eq(index).css("left",val);//修改无效
console.log($(".box").eq(index).position().left);//这里一直输出最开始的元素位置
})
PHP中文网2017-04-10 17:42:39
$(".box").eq(index).css("left",val);
//这里修改无论如何都会生效,只是此时可能看不到效果,是不是缺少类似position=absolute的样式
console.log($(".box").eq(index).position().left);
//这里一直输出的是元素实际位置left值$(".box").eq(index).css("left",val + 'px')