- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
最近一个项目中引用了 flexible.js,发现了一个问题:
我需要在屏幕正中央显示一个提示窗,于是使用了 position: fixed 定位,结果发现提示窗并未出现在窗口正中央,而是网页正中央,而且会随着网页滚动。
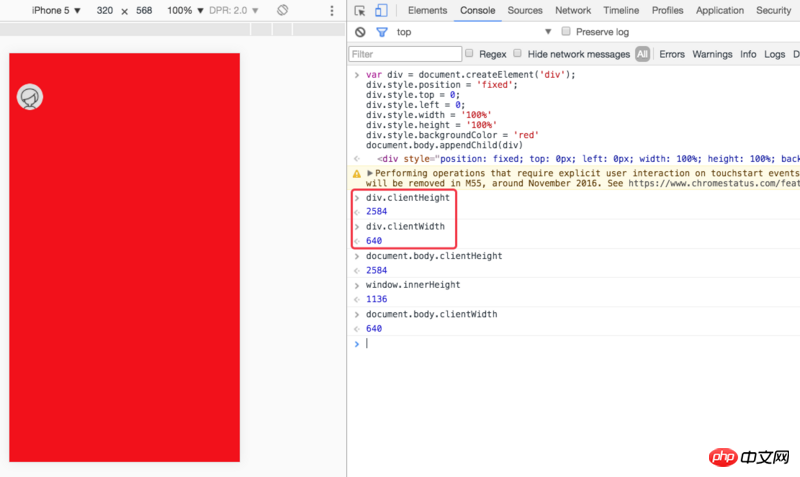
于是我进行了测试,截图如下:
发现确实 fixed 定位的元素尺寸都是按照 body 来的,请问有遇到类似问题的吗?这是什么原因导致的呢?

PHP中文网2017-04-10 17:42:15
自问自答,经过多番测试,不是 flexible 的原因,而是我之前在CSS中写了这么一句,貌似导致了合成层的相关问题。再细细研究吧。
body {
transform: translate3d(0, 0, 0);
}