- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
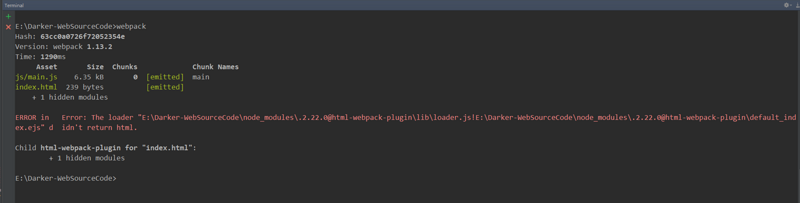
先上一张报错截图,

package.json文件内容如下
{
"name": "x-",
"version": "0.0.1",
"description": "x",
"main": "main.js",
"scripts": {
"start": "webpack-dev-server",
"server": "webpack-dev-server --inline --hot"
},
"keywords": [],
"engines": {
"node": ">= 6.7.0"
},
"author": "",
"license": "MIT",
"devDependencies": {
"babel-core": "^6.17.0",
"babel-loader": "^6.2.5",
"babel-plugin-transform-runtime": "^6.8.0",
"babel-preset-es2015": "^6.16.0",
"css-loader": "^0.25.0",
"html-webpack-plugin": "^2.22.0",
"style-loader": "^0.13.1",
"unminified-webpack-plugin": "^1.1.1",
"vue": "^1.0.26",
"vue-hot-reload-api": "^1.2.0",
"vue-html-loader": "^1.0.0",
"vue-loader": "^8.5.0",
"vue-router": "^0.7.13",
"webpack": "^1.13.2",
"webpack-dev-server": "^1.16.2"
}
}webpack.config.js文件内容
/**
* Created by Administrator on 2016/10/6.
*/
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: { // 唯一入口文件
main: __dirname + "/src/main.js",
},
output: { // 出口
path: __dirname + "/build/", // 输出的目录
filename: "js/[name].js" // 保存的文件名,name==main
},
devServer: { // webpack-dev-server配置
contentBase: "./build", // 路径
host: "localhost", // 主机
port: "80", // 端口
color: true // 代码带颜色的
},
module: { // 模块
loaders: [
{ // vue文件
text: /\.vue$/,
loader: "vue"
},
{
test: /\.css$/, // 文件类型
loader: 'style-loader!style-loader' // 使用什么插件解析 style-loader:编译CSS文件为JS文件 style-loader:使用require导入CSS文件
},
{
test: /\.js$/,
exclude: /node_modules/, // 这个目录下面的js文件不需要编译
loader: 'babel', // babel的loader插件名称
query: {
presets: ['es2015'] // 将ES6转换为ES5格式的JavaScript代码
}
}
]
},
plugins: [ // 插件
new webpack.HotModuleReplacementPlugin(), // --hot 改动的页面单独加载,而不是整个页面
new HtmlWebpackPlugin(), // HTML和JS一起打包
new webpack.optimize.UglifyJsPlugin({ // JS代码压缩
compress: {
warnings: false
}
}),
],
};main.js
/**
* Created by Administrator on 2016/10/6.
*/
var Vue = require("vue");
var VueRouter = require("vue-router");
var Routers = require("./router");
var App = require('./components/app.vue');
console.log("main.js");
Vue.use(VueRouter);
// 开启debug模式
Vue.config.debug = true;
// 创建vue-router实例
var router = new VueRouter();
// 把路由的配置传过来
router.map(Routers);
// 启动
router.start(App, '#app');index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="app"></div> <script src="main.js"></script> </body> </html>
三叔2016-10-25 14:30:05
加上这个
{
test: /\.html$/,
loader: 'vue-html'
}使用 vue-cli 创建项目比较好,特殊要求可以在上面改