- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
MDN对Math.atan2()的解释:
atan2 方法返回一个 -pi 到 pi 之间的数值,表示点 (x, y) 对应的偏移角度。这是一个逆时针角度,以弧度为单位,正X轴和点 (x, y) 与原点连线之间。注意此函数接受的参数:先传递 y 坐标,然后是 x 坐标。
W3School对Math.atan2()的解释:
定义和用法
atan2() 方法可返回从 x 轴到点 (x,y) 之间的角度。
返回值
-PI 到 PI 之间的值,是从 X 轴正向逆时针旋转到点 (x,y) 时经过的角度。
请问“X轴”、“原点”分别在哪里?谢谢!
大家讲道理2017-04-10 17:01:56
MDN那个图没画正方向. 实际是x以右为正, y以上为正
Math.atan2(0, 1) // => 0
Math.atan2(1, 0) // => 90度
Math.atan2(0, -1) // => 180度
注意: 这个仅是js的坐标系, DOM和canvas的y是相反的, 以下为正方向
高洛峰2017-04-10 17:01:56
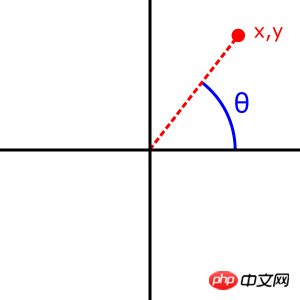
下面这个图来自MDN:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/atan2

Math.atan2(y, x)所求的就是这么一个角。直角坐标系中的任何一个点都对应这样一个角,角的范围为[0, 2π](也就是0~360度),但被Math.atan2()映射成了[-π, π](也就是-180度到180度)。两者是一样的,都是一个圆周的范围。