- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
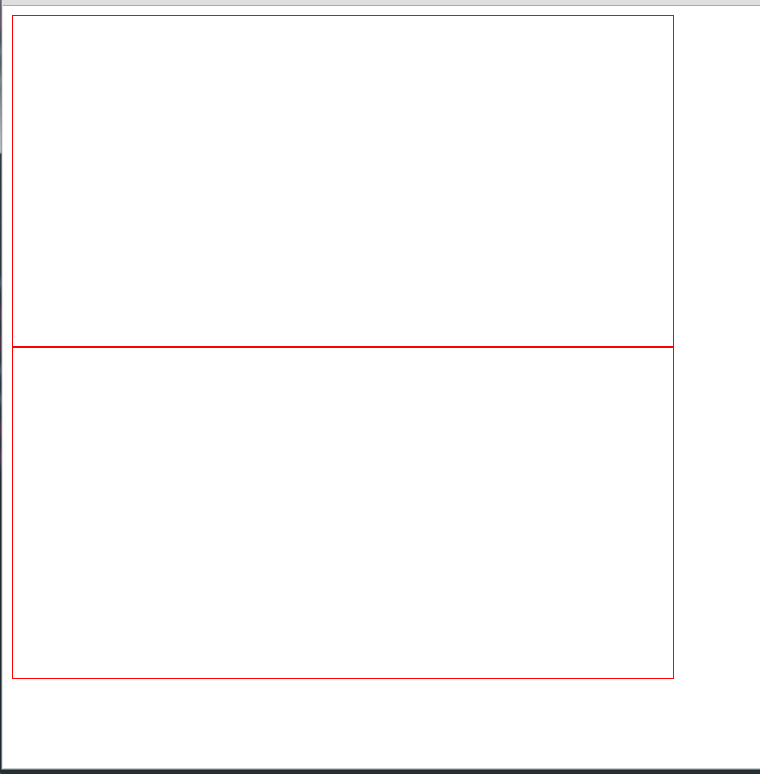
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
width:600px;
height:300px;
border:1px solid red;
float:left;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
数据分析师2017-09-30 22:53:29
自己写了一段代码,但是浮动的效果没有,是什么情况?-PHP中文网问答-自己写了一段代码,但是浮动的效果没有,是什么情况?-PHP中文网问答
围观一下哦,学习一下。