- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil


第1张图是chrome模拟器里的效果。
第2、3张图是两台手机里的效果。
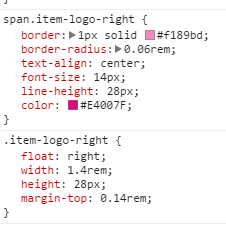
第4张图是按钮的样式。
按钮的高度和行高相等,文字应该垂直居中。
第1张图chrome模拟器中是正确的,第2张图中的效果也基本正常,但第3张图中的文字明显偏上了。
单位试过 rem,也试过 px,都会存在这种情况。
有没有人能分析一下问题的原因?
有没有完全兼容的解决方案?
明确一下我的问题:一行文字,在该行垂直方向居中,PC端正常,移动端有的正常,但有的没有垂直居中,这个问题是怎么产生的,有没有解决方案?

默认长宽字体大小先扩大为两倍,再用 scale 缩小为一半大小后的结果,效果确实好了一点,但感觉还是有一点点偏上。
三叔2016-12-02 10:03:45
今天这个问题也纠结了研究了好久,安卓机下表现异常,PC、苹果机表现良好,如果一般情况,用margin偏移量来对齐,极端情况还是transform绝对定位居中比较靠谱。