- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
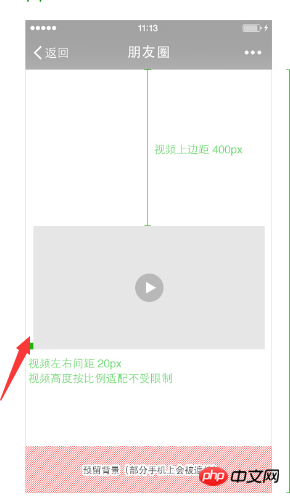
公司要在朋友圈做广告,其中要在H5页面上面加视频,提供的视频比例是16:9,在页面中的要求是自适应的,下图是腾讯的要求
视频呈现在id为WxMomentVideo的p中,呈现方式如下图
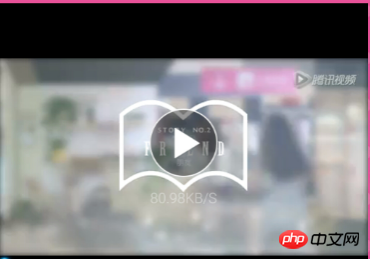
因为我们的视频比例为16:9 所以对应的此p的宽和高必须是16:9,虽然视频本身是自适应 但如果宽和高不对应 会存在黑边 如下图显示
视频的上方 由于p高度过高 出现黑边,腾讯是不允许的,身为一个后端人士,当时我是这样想的 使用js获取当前手机屏幕 宽度 减去 左右边距 共40px后 根据比例算出高度 用js写进css中,但这样有些安卓机型 并不适配,虽然问题已经解决,但仍想想分享给大家 看看大家 对此有什么好的解决方案,(说明)腾讯朋友圈是不能引入外部js和css的。
PHP中文网2017-04-10 15:46:49
可以利用css的这个特性,
块级元素padding-top/padding-bottom的值用百分比时,是相对于其宽度计算。
这样就能得到一个长宽比例固定的元素了。
一个简单的示例:
https://jsfiddle.net/w29Ludnf/1/