- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
padding:100px;
height:100px;
}
.box{
width:800px;
background-color: #f0f0f0;
}
.box .boxBar1{
background-color: red;
height:100px;
float: left;
width:100px;
}
.box .boxBar2{
background-color: yellow;
height:100px;
width:800px;
text-align: center;
}
</style>
</head><body>
<div>
<div>
</div>
<div>11
字体居中
</div>
</div>
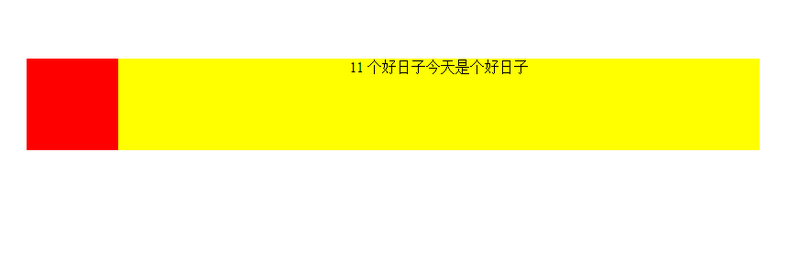
</body></html>我设置了子元素boxBar1 向做浮动,子元素boxBar2没有浮动,理论上他会给boxBar1让出他自己的那一部分呈现在页面上。

这时候我设置了boxBar2宽度和父亲宽度相等。但是我设置了字体居中,字体竟然没有相对于本身800的宽度居中。而是相对于本身宽度减去boxBar1的宽度然后再居中。这是为什么?
代言2016-11-12 13:39:59
这是一种符合预期的行为,dom元素在排版时,会将浮动元素的位置避开,所以,如果想实现红块完全盖住黄块,就不能用float,可以使用position:absolute来代替