- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
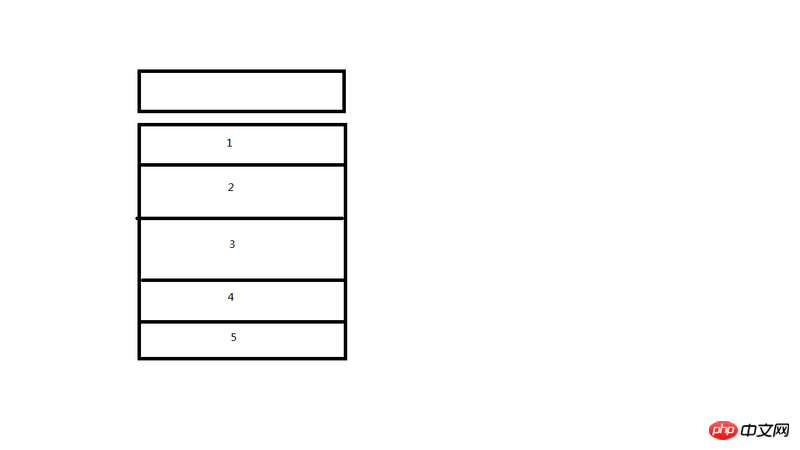
问题:鼠标在下拉框中点击选择时,前面的几个都可以被获取然后赋值到输入框中,但是最后一个不行。好像是click事件和blur事件冲突,才导致最后一个不能获取赋值。代码和示例如下,jquery代码该如何优化才行?
<input type="text" id="input1" value="xx"/>
<ul id="pulldown">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
(function($){
$("#input1").focus(function(){
$("#input1").css({"text-align":"center"});
$("#pulldown").slideDown(300);
}).blur(function(){
$("#pulldown").slideUp(300);
});
$("#pulldown>li").click(function(){
$("#input1").val($(this).text());
});
})(jQuery);
ringa_lee2017-04-10 15:35:31
javascript(function($){ $("#input1").focus(function(){ $("#input1").css({"text-align":"center"}); $("#pulldown").slideDown(300); }).blur(function(){ setTimeout(function () { $("#pulldown").slideUp(300); }, 300); }); $("#pulldown>li").click(function(){ $("#input1").val($(this).text()); }); })(jQuery);
最后一个点击无效,是因为点击最后一个li的时候,先执行的是blur事件,所以#pluudown收缩了,click不到最后一个li;
PHP中文网2017-04-10 15:35:31
用setTimeout的确可以,而且延迟的时间写0也可以。
setTimeout可以改变事件捕捉的顺序,所以写0一样改变了原本的顺序,又不会造成延迟的问题。