- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
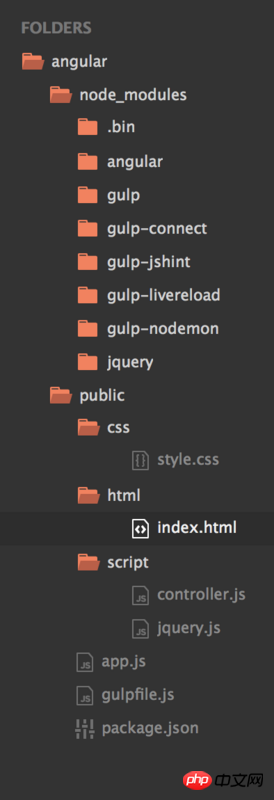
我的目录结构
然后我gulp-connect部署了public目录
gulp.task('watch',function(){
gulp.watch(['./public/**'],['public']);
gulp.watch('public/script/**',['scripts']);
});
gulp.task('connect',function(){
connect.server({
root:'public',
livereload:true
});
});
gulp.task('public',function(){
gulp.src('./public/**')
.pipe(connect.reload());
});
gulp.task('default',['connect','watch']);
就是希望能用livereload。现在livereload能用了,但是在页面上显示无法get各种静态文件,这是我的index.html文件
<style type="text/css" src="css/style.css"></style>
<script type="text/javascript" src="/node_modules/jquery/dist/jquery.js"></script>
<script type="text/javascript" src="node_modules/angular/angular.js"></script>
路径我一个是按绝对路径写,一个是按相对路径写,都没get到
在浏览器中提示get不到:
GET http://localhost:8080/node_modules/jquery/dist/jquery.js
GET http://localhost:8080/html/node_modules/angular/angular.js
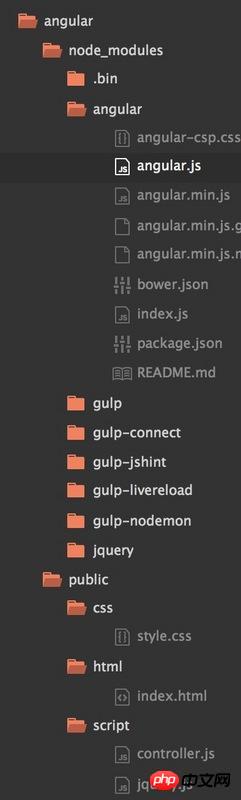
这个是angular lib的目录
现在我不知道是因为我将public目录部署成总目录的缘故,还是我路径写的不对。