- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
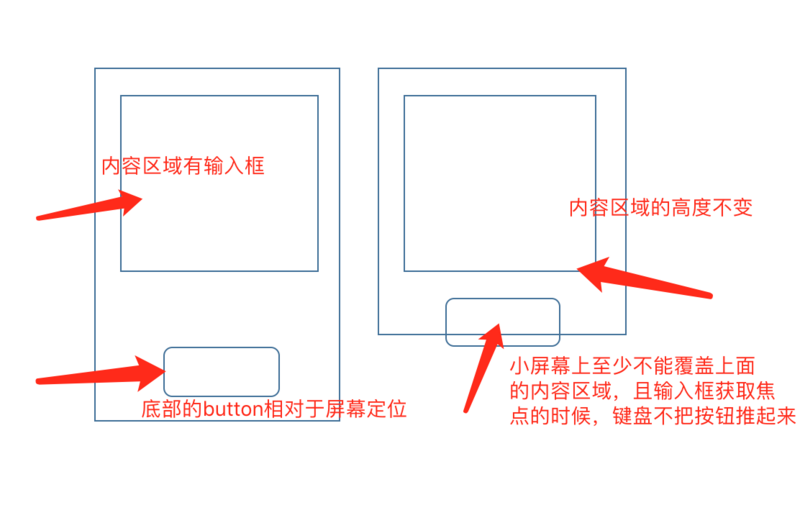
大家好,最近被一个问题困惑,请大家帮忙解答下,我需要实现的布局如下图所示

我要实现的效果就是
1.大屏幕上底部的按钮相对于屏幕定位(bottom定位)
2.在小屏幕上就是第二张图的样子,不能覆盖内容区域,可以允许出现滚动条
3.当内容区域的输入框获取焦点,键盘弹起的时候,不把buttom给推起来(已经试过安卓上absolute和fixed都会被推起来)
面对疾风吧2016-11-10 15:31:22
1.这个布局不需要使用 fixed 或 absolute 用高度撑下去即可
2.移动端有输入框的页面尽量避免使用 fixed 弹窗除外
3.你可以在输入框 focus 时隐藏按钮 blur 时恢复显示
4.禁止 body 滚动 使用区域滚动 / iscroll