- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
highcharts官方例子:http://www.highcharts.com/stock/demo/dynamic-update,
需要实现如雪球:http://xueqiu.com/S/SZ002024,这样的分时图效果,x轴固定时间,然后有数据就实时打点
大家讲道理2017-04-10 14:49:32
/我也正在做,也想知道这个问题,我找到答案之后再告诉你吧/
2014年12月8日11:29:21 编辑
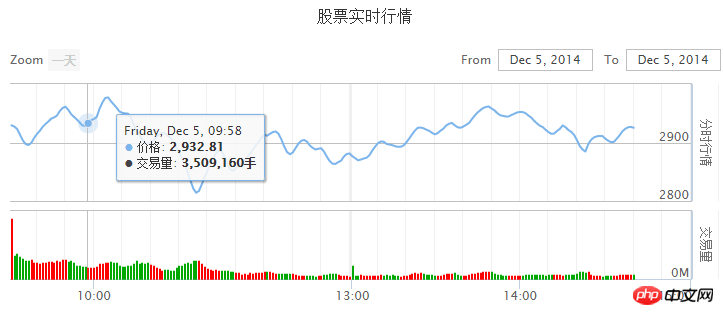
现在我还是没找到真正的解决方法,但是用了另外一个方法解决了这个问题,你的既然是股票分时图,应该还要显示交易量的吧?比如说像下图那样

如果是有交易量的就好办了,在你的交易量的数据中,把后面没有数据的地方也加上数据,x值自己计算,y 值均为 0 就行了
while(columnData.length<240){columnData.push({x:columnData.slice(-1)[0].x+(60*1000),y:0})}
columnData是交易量数据,正常来说,中国一天开市的时间是 4 小时,每小时 60 分钟,4*60=240 分钟,刚好数据也是一分钟一条,所以columnData.length应该为 240. 设置 x 值的方法你可以参考,反正 y 值是 0。而分时的价格数据不用管,最后效果如上图。
PHPz2017-04-10 14:49:32
你可以使用websocket or comet长连接 or 轮询的方式 实时推送数据 到 前端 :)
至于highcharts 怎么画 就不多说了:)
PHP中文网2017-04-10 14:49:32
highcharts没用过, 我推荐你用 echarts;
有很多实例可以看,文档也是中文的,有问题还可以直接去oschina问;
Echarts - example
动态数据
数据请求用 setInterval 定时请求数据应该就是可以了;