- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
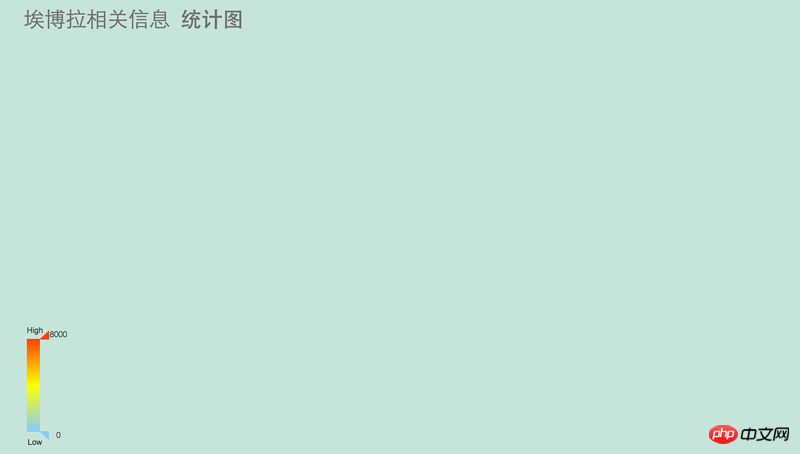
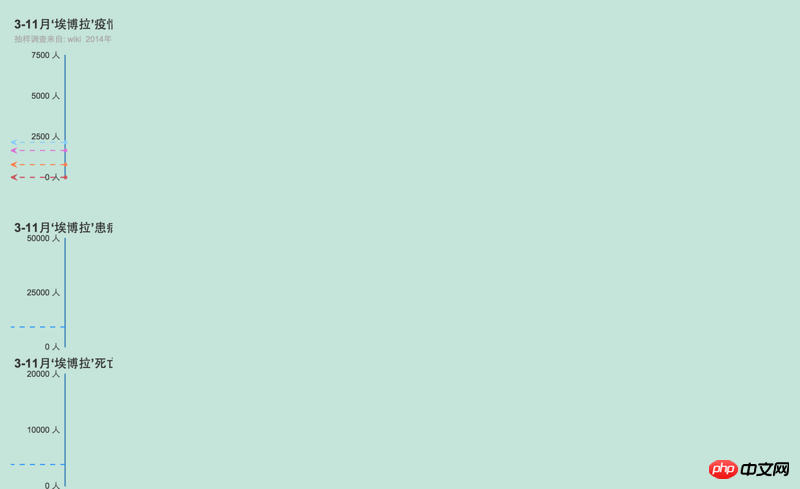
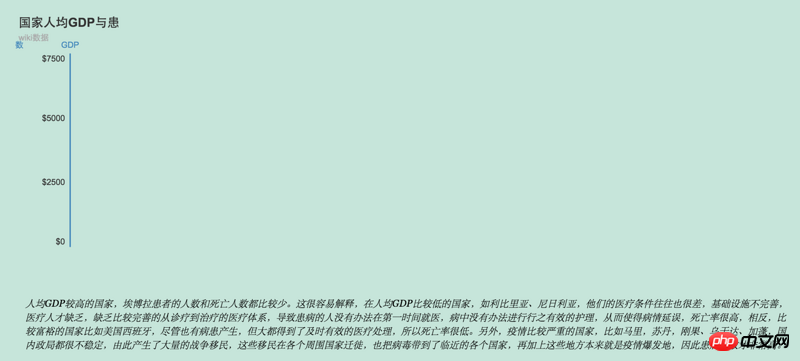
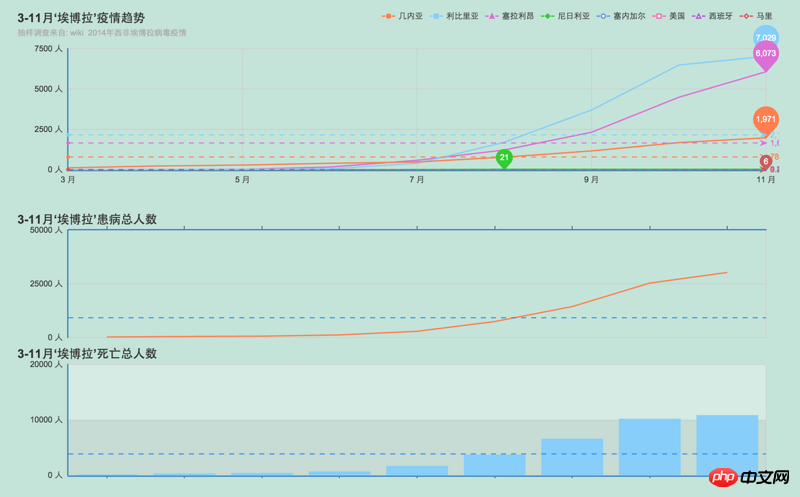
在制作一个关于埃博拉疾病的网站,今天想加入一个通过滚轮进行单屏滑动的功能,结果添加完单屏滑动功能后,发现原来可以正常显示的echarts图标不能正常显示(只显示图例及部分图像),具体情况如图所示:



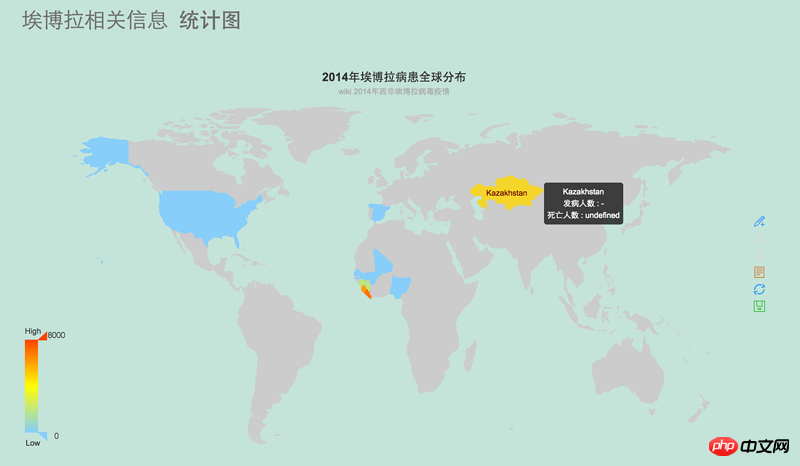
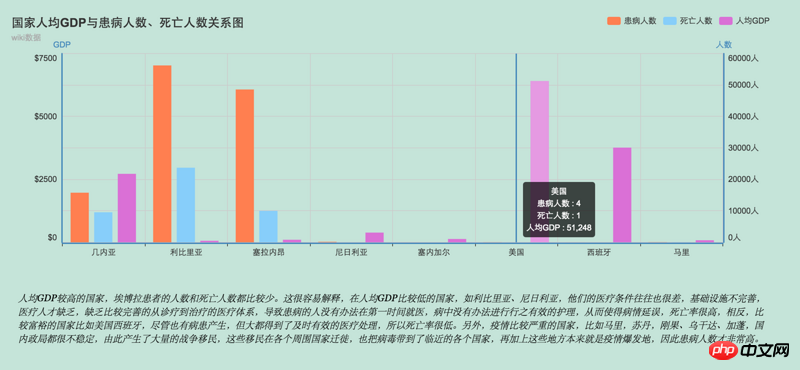
如下是原来正常的显示:



插入其中一个图标的html代码如下:
<!---- process ---->
<p class="page page3">
<p class="contain">
<p id="process" class="process">
<p class="head-section">
<p class="container">
<h3><span>埃博拉相关信息</span><label>统计图</label></h3>
</p>
</p>
<p class="container">
<p class="process-grids text-center wow bounce" data-wow-delay="0.4s">
<p id="main6" style="height:600px"></p>
<script src="./js/echarts.js"></script>
<script src="./js/chart1.js"></script>
</p>
</p>
</p>
</p>
</p>
如果删除其中的两句(这两句的功能就是加入单屏滚动),图标恢复正常:
<p class="page page3">
<p class="contain">
加入单屏滑动的js代码为:
<script src="./js/fullPage.min.js"></script>
<script>
var runPage;
runPage = new FullPage({
id: 'pageContain',
slideTime: 800,
effect: {
transform: {
translate: 'Y'
},
opacity: [0, 1]
},
mode: 'wheel, touch, nav:navBar',
easing: 'ease'
});
</script>
具体可以参考fullpage单屏滚动实现里面的实现方法
请问这种“只显示一部分”的现象有可能是什么地方导致的?请大神指教!