- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
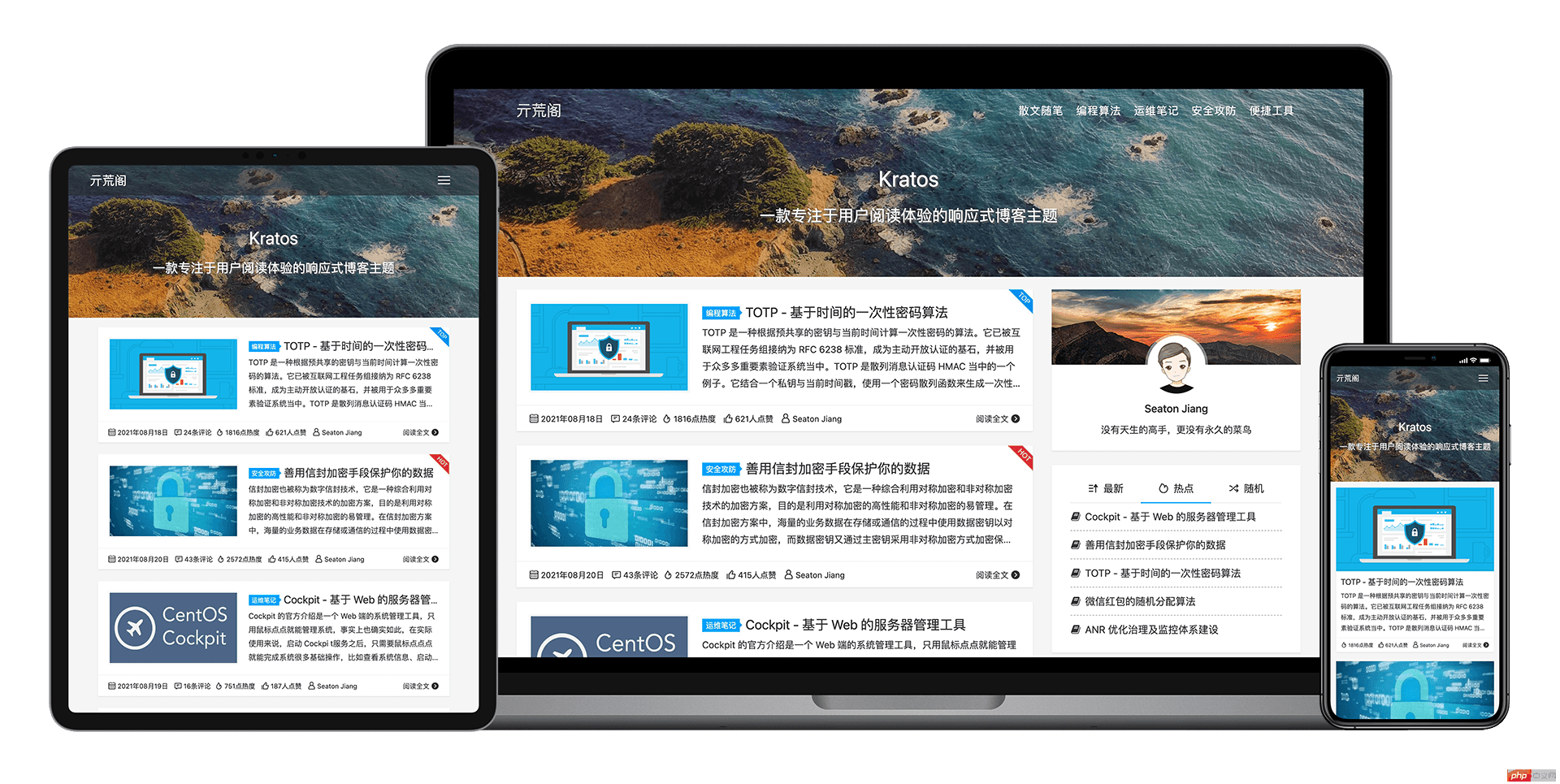
Ich habe kürzlich an WordPress-Themes herumgebastelt und ein „Kratos“ installiert. Ich möchte den Effekt der Menüleiste oben anpassen, und ich weiß nicht, wie ich das anstellen soll mit dem Code. Ich könnte genauso gut vorbeikommen und um Rat fragen:
Jetzt gibt es zwei Fragen:
Wie passt man das Menü oben in der PC-Version an? Standard ist jetzt die richtige Ausrichtung.
Wie lässt sich das sekundäre Menü automatisch erweitern, wenn die Maus darüber bewegt wird?

phpcn牛2023-04-26 09:41:01
要将电脑版上方的菜单调整为左对齐,您可以通过添加自定义CSS来实现。请按照以下步骤操作: 登录WordPress后台,进入“外观”->“编辑器”,找到Kratos主题的style.css文件。 在文件底部添加以下代码:
@media screen and (min-width: 992px) { .navbar-nav { float: left; } }这将使菜单在屏幕宽度大于992像素时左对齐。 要使二级菜单在鼠标移过去时自动展开,您可以使用jQuery来添加事件处理程序。请按照以下步骤操作: 在WordPress后台中,进入“外观”->“编辑器”,找到Kratos主题的header.php文件。 在文件底部添加以下代码:
<script> jQuery(document).ready(function($) {
$('.dropdown').hover(function() {
$(this).addClass('open');
}, function() {
$(this).removeClass('open');
});
});
</script>这将在页面加载时添加一个事件处理程序,当鼠标悬停在下拉菜单上时,它将添加“open”类,从而展开下拉菜单。当鼠标移开时,它将删除“open”类,从而收起下拉菜单。 请注意,如果您不熟悉CSS和jQuery,最好在修改代码之前备份文件,并在修改后测试所有更改,以确保它们按预期工作。