- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
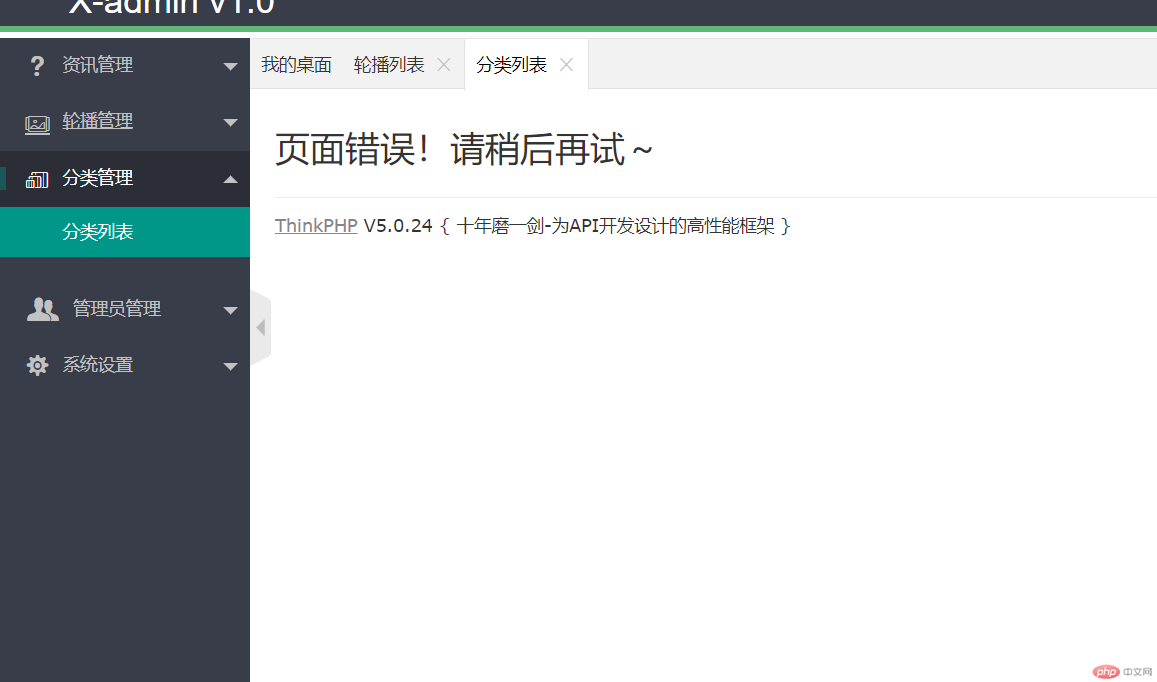
 <div class="layui-sidelayui-bg-black x-side"> <div class="layui-side-scroll"> <ul class="layui-navlayui-nav-tree site-demo-nav"lay-filter="side"> <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite>资讯管理</cite> </a> <dl class="layui-nav-child"> <dd class=""> <dd class=""> <a href="javascript:;" _href="{:url('article/index')}"& lt; /li> <li class="layui-nav-item"> <a class="javascript:;"> : 3px;"</i><cite>轮播管理</cite> </a> <dl class="layui-nav-child"> <dd-Klasse =""> <dd class=""> <a href=" _href="{:url('banner/index')}"> <cite>轮播列表</cite> </a> </dd> </dd> </dl> </li> item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></ i><cite>分类管理</cite> </a> <dl class="layui-nav-child"> <dd class=""> <a href="javascript:; " _href="{:url('category/index')}"> </dd> </dl> </li> ;li class="layui-nav-item"> <a class="javascript:;"> <a class="javascript:;" ></i><cite>管理员管理</cite> </a> <dl class="layui-nav-child"> <dd class=""> <a href="javascript:;" _href="{:url('admin/index')}"> gt; </dl> < ;a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite> ;系统设置</cite> </a> <dl class="layui-nav-child"> < <a href="javascript:;" :url('system/index')}"> </dd> </dl> layui-nav-item" style="height: 30px; text-align: center"> </li> </ul> </div></div>
<div class="layui-sidelayui-bg-black x-side"> <div class="layui-side-scroll"> <ul class="layui-navlayui-nav-tree site-demo-nav"lay-filter="side"> <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite>资讯管理</cite> </a> <dl class="layui-nav-child"> <dd class=""> <dd class=""> <a href="javascript:;" _href="{:url('article/index')}"& lt; /li> <li class="layui-nav-item"> <a class="javascript:;"> : 3px;"</i><cite>轮播管理</cite> </a> <dl class="layui-nav-child"> <dd-Klasse =""> <dd class=""> <a href=" _href="{:url('banner/index')}"> <cite>轮播列表</cite> </a> </dd> </dd> </dl> </li> item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></ i><cite>分类管理</cite> </a> <dl class="layui-nav-child"> <dd class=""> <a href="javascript:; " _href="{:url('category/index')}"> </dd> </dl> </li> ;li class="layui-nav-item"> <a class="javascript:;"> <a class="javascript:;" ></i><cite>管理员管理</cite> </a> <dl class="layui-nav-child"> <dd class=""> <a href="javascript:;" _href="{:url('admin/index')}"> gt; </dl> < ;a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite> ;系统设置</cite> </a> <dl class="layui-nav-child"> < <a href="javascript:;" :url('system/index')}"> </dd> </dl> layui-nav-item" style="height: 30px; text-align: center"> </li> </ul> </div></div>
渲染代码没问题