- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
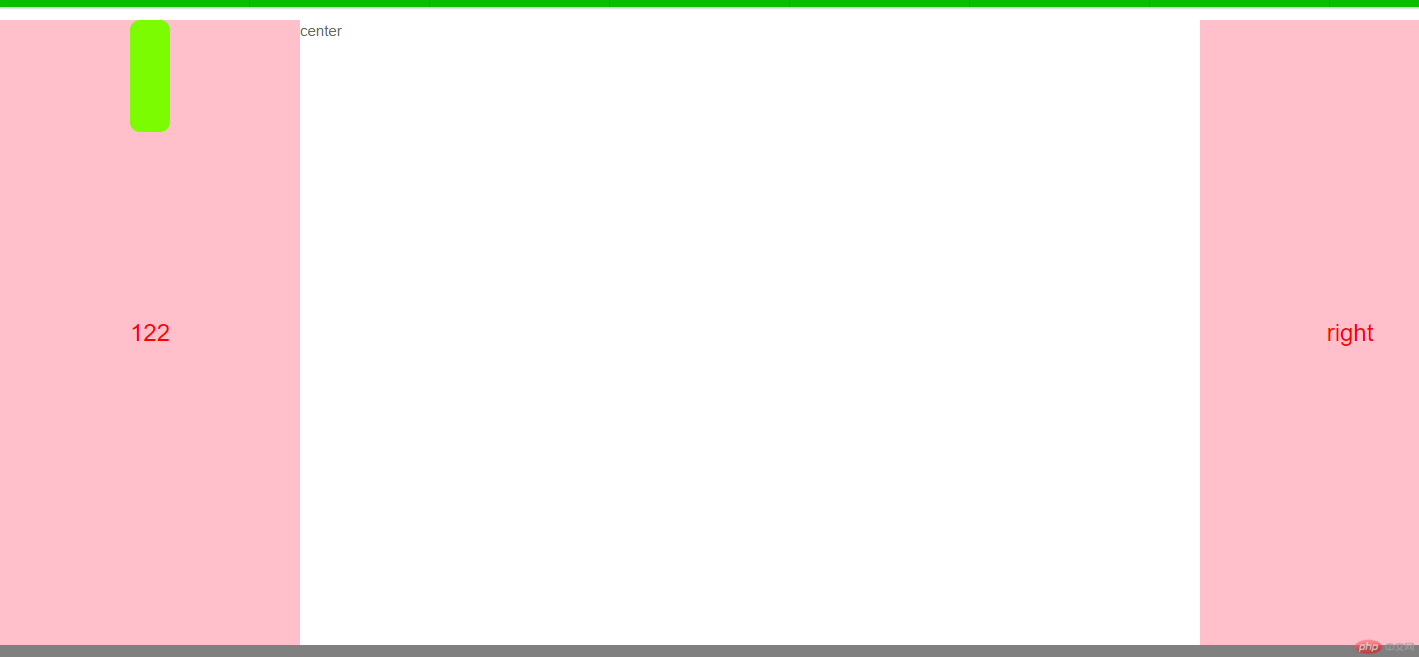
Ich habe das Holy Grail-Layout verwendet, aber es ist sehr schwierig, die Position der Wörter zu ändern. Ich möchte, dass die Wörter links und rechts in der oberen linken Ecke platziert werden. Ich sitze hier seit 2 Tagen fest und weiß nicht, wie ich es umsetzen soll. Ich habe es versucht und das grüne Quadrat war oben, aber die Wörter befanden sich immer noch in der Mitte. Was ist der Grund? 
;div class="row3">2</div>
" " " <div class="row3">2</div> ;
" " nav {
padding: 5px;
}
.row {
width: 100%;
height: 90px;
border-radius: 8px;
display: grass flex;}
row 3{
flex: 1;
border-left:1px solid #fff;
}
row3 div:first-child{
border:1;
}
left, .right{
display: flex;
justify -Inhalt: Mitte;
Hintergrund: Rosa;
Zeilenhöhe: 500 Pixel;
/*text-align: Mitte;*/
Schriftgröße: 20 Pixel;
Schriftgröße: 1,2rem;
Farbe:rot;