- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
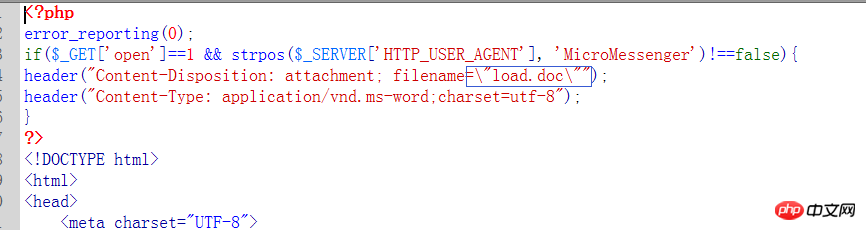
Ich habe im Internet einen Code gefunden, mit dem WeChat automatisch zum Browser springt, aber nach dem Springen erscheint automatisch eine Download-Anzeige. Nach der Suche habe ich festgestellt, dass es sich um die Datei im Bild handelt, ich kann sie jedoch nicht löschen Weiß jemand, wie man es löscht?

Das ist meine Testadresse: case.0352yun.com/xj
Das Folgende ist der vollständige Code
<?php
error_reporting(0);
if($_GET['open'] = =1 && strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger')!==false){
header("Content-Disposition: attachment; filename="load.doc"");
header(" Inhaltstyp: application/vnd.ms-word;charset=utf-8");
}
?>
<!DOCTYPE html>
<html>
<head>
< ;meta charset="UTF-8">
<title>Willkommen</title>
<meta content="width=device-width, initial-scale=1.0, Maximum-scale=1.0, Benutzer - scalable=no" name="viewport"/>
<meta content="yes" name="apple-mobile-web-app-capable"/>
<meta content="black" name = "apple-mobile-web-app-status-bar-style"/>
<meta name="format-detection" content="telephone=no"/>
<meta content="false " name="twcClient" id="twcClient"/>
<style>
body,html{width:100%;height:100%}
*{margin:0;padding:0}
body {background-color:#fff}
.top-bar-guidance{font-size:15px;color:#fff;height:40%;line-height:1.8;padding-left:20px;padding-top: 20px ;background:url(//gw.alicdn.com/tfs/TB1eSZaNFXXXXb.XXXXXXXXXXXX-750-234.png) Mitte oben/keine Wiederholung enthalten}
.top-bar-guidance .icon-safari{width:25px ; height:25px;vertikal-align:middle;margin:0 .2em}
.app-download-btn{display:block;width:214px;height:40px;line-height:40px;margin:18px auto 0 auto ; text-align:center;font-size:18px;color:#2466f4;border-radius:20px;border:.5px #2466f4 solid;text-decoration:none}
</style>
</ head> ;
<body>
<div class="top-bar-guidance">
<p>Klicken Sie auf die obere rechte Ecke<img src="//gw.alicdn.com/tfs/ TB1xwiUNpXXXXaIXXXXXXXXXXXX- 55-55.png" class="icon-safari" /> Safari öffnen</p>
<p>Sie können diese Seite weiterhin besuchen~</p>
</div>
<a class="app-download-btn" id="BtnClick" href="javascript:;">
Klicken Sie hier, um mit dem Besuch fortzufahren
</a>
<script>
var url = 'http://blog.cccyun.cc/'; //Geben Sie die URL ein, zu der gesprungen werden soll
document.querySelector('body').addEventListener('touchmove', function (event ) {
event.preventDefault();
});
window.mobileUtil = (function(win, doc) {
var UA = navigator.userAgent,
isAndroid = /android|adr/gi.test ( UA),
isIOS = /iphone|ipod|ipad/gi.test(UA) && !isAndroid,
isBlackBerry = /BlackBerry/i.test(UA),
isWindowPhone = /IEMobile/i.test( UA),
isMobile = isAndroid ||. isBlackBerry ||. isWindowPhone;
( UA),
isQQ: /QQ/gi.test(UA)
};
})(Fenster, Dokument);
if(mobileUtil.isWeixin){
if(mobileUtil.isIOS) {
url = "https://t.asczwa.com/taobao?backurl=" + encodeURIComponent(url);
document.getElementById('BtnClick').href=url;
}else if(mobileUtil. isAndroid ){
url = '?open=1';
document.getElementById('BtnClick').href=url;
var iframe = document.createElement("iframe");
iframe.style.display = "none";
iframe.src = url;
document.body.appendChild(iframe);
}
}else{
document.getElementById('BtnClick').href=url;
Fenster . location.replace(url);
}
//setTimeout('WeixinJSBridge.invoke("closeWindow", {}, function(e) {})', 2000);
</script>
< ;/body>
</html>