- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
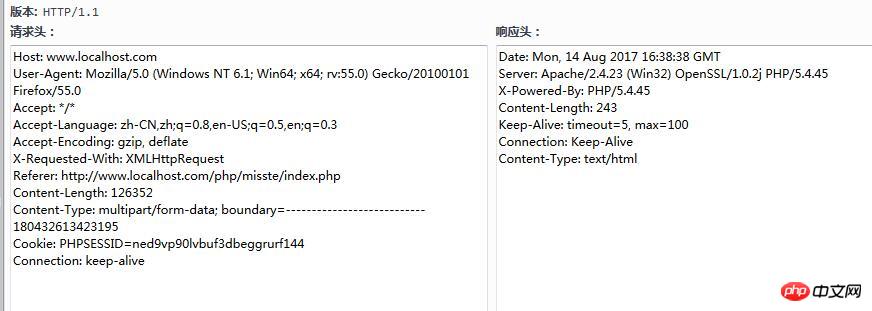
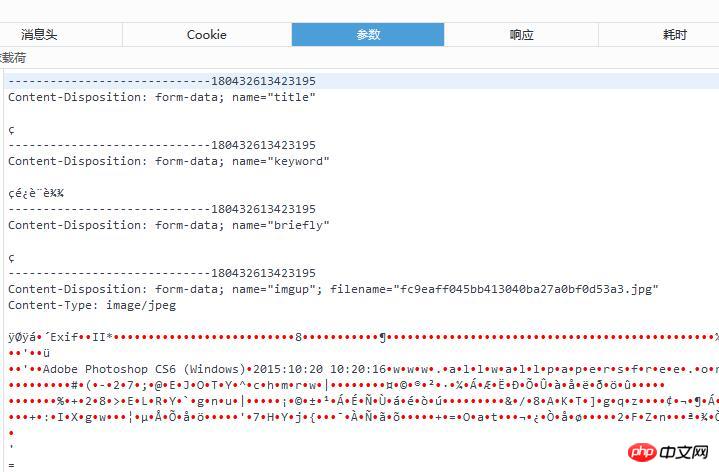
Nach der Verwendung von FormData besteht immer noch ein Problem. Aus den übermittelten Daten geht hervor, dass die Übermittlung erfolgreich war, POST das Dateifeld jedoch nicht zurückgegeben hat.
HTML:
<form id="rosww" action="a.php" method="post" enctype="multipart/form-data" > .... <input name="imgup" required="required" type="file" accept="image/jpeg"> ...... <button id="tjj" class="am-btn am-btn-success am-radius">发布并继续发布</button>
JS:
$('#btn1').click(function(){
$.post("../../html/misste/instil.html",{},function(d){
$('.jiazai').html(d);
$('#tjj').click(function(){
var formData = new FormData($('form')[0]);
$.ajax({
type : 'post',
url : 'a.php',
data : formData,
contentType: false,
processData: false,
success : function(a){
alert('提交成功');
document.getElementById("rosww").reset();
}})
return false;
})})});Sehen Sie sich die übergebenen Parameter vom Controller an



at Ich habe online nach vielen Methoden gesucht, kann sie aber nicht normal zurückgeben. Ich weiß nicht, warum