- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
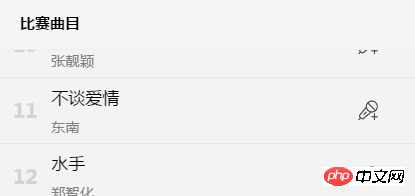
Eine Funktion, die ich jetzt implementieren möchte, besteht darin, die Schiebeliste zu verschieben. Wenn die Schiebeliste stillsteht, werden die Elemente oben angezeigt. So: 

(Die Kraft kann leicht oder stark sein und überall anhalten, wenn die Rutsche stillsteht). Hat jemand diesen Effekt gemacht? Bitte geben Sie mir einen Rat, danke...