- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Wie bekomme ich es?
行内样式, 内部样式 ,外部样式 enthalten. Es sollten keine Standardattribute und -werte des Browsers vorhanden sein
扔个三星炸死你2017-07-06 10:38:05
这个问题谷百问过, 但是得到的答案都是:
获得全部的属性(没有值)
获得个别的值 (指定)
{
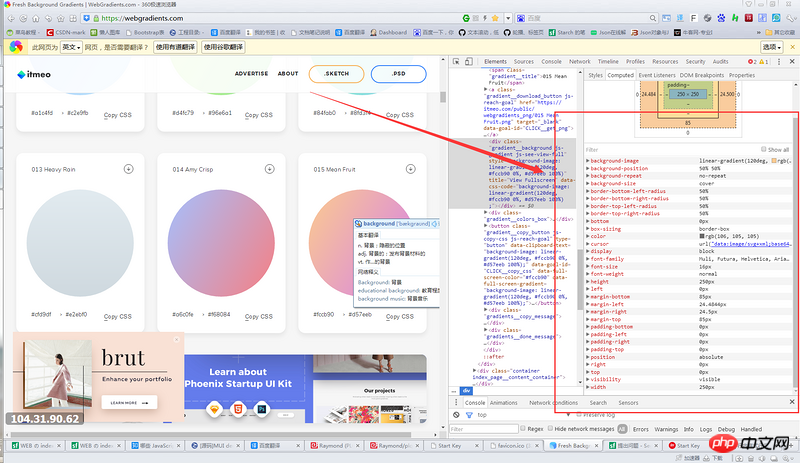
使用JS代码获得 元素计算后 的 全部样式 并且带 对应值的方法;
}
或许是我搜索的方法不对, 所以我来SF来寻找高人的答案