- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

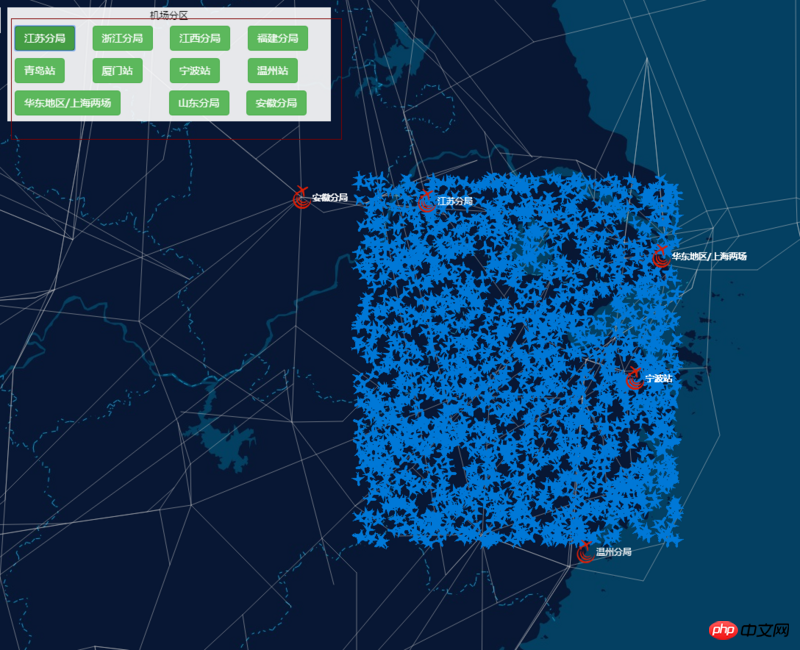
Die Flughafenpartition besteht aus einer Reihe von Schaltflächen. Ich möchte erkennen, dass beim Klicken auf Jiangsu nur Jiangsu angezeigt wird, nachdem ich auf andere Schaltflächen wie Anhui geklickt habe .
Derzeit füge ich jeder Schaltfläche ein Klickereignis hinzu und zeige dann den Ortsnamen an. Nach dem ersten Klick wird er jedoch immer auf der Karte angezeigt.
Das Folgende ist ein Beispiel für eine Schaltfläche. . Bitte sagen Sie mir, wie ich dafür sorgen kann, dass es nur einmal angezeigt wird, wenn darauf geklickt wird; andere Inhalte werden ausgeblendet
$(".bnt-ShanDong").on('click', function () {
// 百度地图API功能
var initPoint = new BMap.Point(117.215278, 36.8569444);
map.centerAndZoom(initPoint, 8);
var myIcon = new BMap.Icon("../images/marker.png", new BMap.Size(32, 32));
var marker = new BMap.Marker(initPoint, { icon: myIcon }); // 创建标注
map.addOverlay(marker);
//marker.setAnimation(BMAP_ANIMATION_BOUNCE);
var label = new BMap.Label("山东分局", { offset: new BMap.Size(30, 5) });
label.setStyle({
color: "#fff",
fontSize: "12px",
backgroundColor: "0.05",
border: "0",
height: "20px",
lineHeight: "20px",
fontFamily: "微软雅黑"
});
marker.setLabel(label);})
天蓬老师2017-07-05 11:10:05
首先可以把所有的按钮增加一个统一的class例如叫btn-test,然后给每个按钮增加一个自定义属性例如data-name,每一个都放这个按钮代表哪个分局,然后给所有这样的按钮统一增加监听,根据data-name的值判断点击的是哪一个,然后先删除地图上所有的图标,再只显示点击的那个:
$('.btn-test').click(function(){
\\第一步先删除所属分局的图标
\\然后显示点击的按钮对应的图标
switch(this.data('name')){
case "山东分局":
\\.显示山东分局对应的图标
break;
\\...
}
})高洛峰2017-07-05 11:10:05
点击事件传入一个ID标识 每个按钮都有自己特定的ID
在创建之前点之前隐藏所有点
并且判断你这个ID点是否存在
存在再将这个点的状态更改为显示
不存在 创建的新的点并把ID当属性写入新创建点