- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
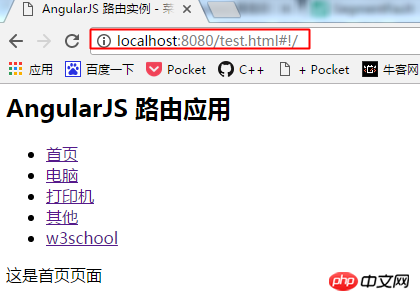
Die Seite öffnet sich wie folgt
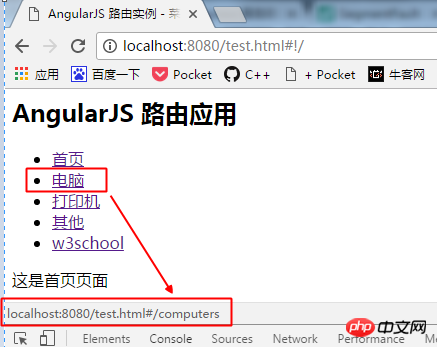
Klicken Sie auf den Computerlink und der URL-Pfad wird wie folgt angezeigt

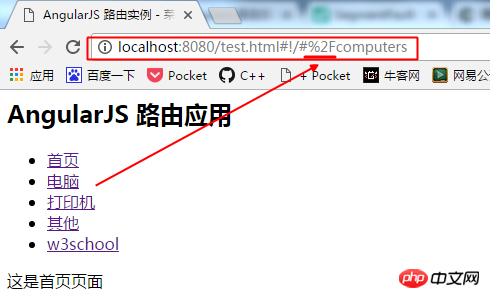
Nach dem Klicken

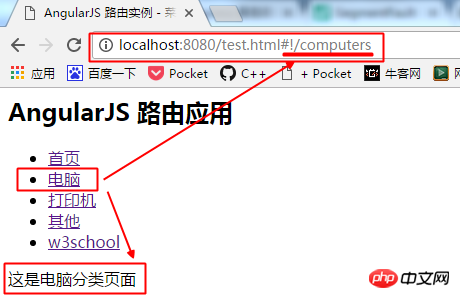
Der erwartete Effekt ist wie folgt:

Mein Code lautet wie folgt: app.js, mit „express“: „^4.15.2“
var express = require('express');
var path = require('path');
var app = express();
//使用静态文件服务器中间件
app.use(express.static(path.join(__dirname,'app/public')));
app.listen(8080);test.html
<html ng-app="routingDemoApp">
<head>
<meta charset="utf-8">
<title>AngularJS 路由实例 - 菜鸟教程</title>
<script src="/lib/jquery/dist/jquery.js"></script>
<script src="/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="/lib/angular/angular.js"></script>
<script src="/lib/angular-route/angular-route.js"></script>
<script>
angular.module('routingDemoApp',['ngRoute'])
.config(['$locationProvider','$routeProvider', function config($locationProvider, $routeProvider){
$routeProvider
.when('/',{
template:'这是首页页面'
}).
when('/computers',{
template:'这是电脑分类页面'
}).
when('/printers',{
template:'这是打印机页面'
}).
otherwise('/');
}]);
</script>
</head>
<body>
<h2>AngularJS 路由应用</h2>
<ul>
<li><a href="#/">首页</a></li>
<li><a href="#/computers">电脑</a></li>
<li><a href="#/printers">打印机</a></li>
<li><a href="#/blabla">其他</a></li>
<li><a href="#/printers">w3school</a></li>
</ul>
<p ng-view></p>
</body>
</html>
Ich stecke schon lange bei diesem Problem fest, bitte geben Sie mir eine Richtung, danke
天蓬老师2017-07-05 11:09:44
这个是angular1.6默认给hash路由上添加了!(感叹号),导致出错,修改方法如下(添加配置,去掉默认前缀感叹号):
angular.module('routingDemoApp',['ngRoute'])
.config(['$routeProvider', function($routeProvider){
$routeProvider
.when('/',{template:'这是首页页面'})
.when('/computers',{template:'这是电脑分类页面'})
.when('/printers',{template:'这是打印机页面'})
.otherwise({redirectTo:'/'});
}])
//添加如下配置
.config(['$locationProvider', function($locationProvider) {
$locationProvider.hashPrefix("");
}]);