- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Wie der Titel besagt, habe ich jetzt eine Reihe horizontal eingegebener Lis, die sich horizontal frei verschieben lassen. Wenn sich ein bestimmtes Li im aktuell sichtbaren Bereich befindet, werden einige seiner Stile geändert. Wie soll ich einen solchen Effekt schreiben?
Ich hoffe, dass alle Experten bei der Beantwortung dieser Frage helfen können. . . . . . .
我想大声告诉你2017-07-05 11:09:20
element.getBoundingClientRect()返回值是一个 DOMRect 对象,这个对象是由该元素的 getClientRects() 方法返回的一组矩形的集合, 即:是与该元素相关的CSS 边框集合 。
DOMRect 对象包含了一组用于描述边框的只读属性——left、top、right和bottom,单位为像素。除了 width 和 height 外的属性都是相对于视口的左上角位置而言的。
巴扎黑2017-07-05 11:09:20

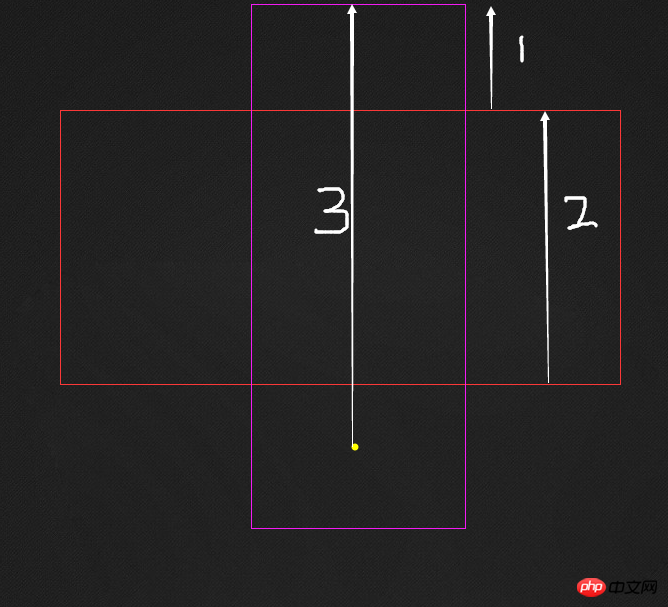
标注1所指向的上部紫色矩形为内容列表已经滑动的距离
标注2指向的红色区域是可视区域
标注3指向的是黄点也就是你要操作的对象距离内容列表顶部的距离
当1+2-50=3的时候说明黄点已经进入可视区域50px了
以上是思路,下面是我项目中的代码,这个思路可以实现懒加载
<ul class="img-list">
<li><img src="img/blank.png" data-url='img/Chrysanthemum.jpg'></li>
<li><img src="img/blank.png" data-url='img/Desert.jpg'></li>
<li><img src="img/blank.png" data-url='img/Jellyfish.jpg'></li>
<li><img src="img/blank.png" data-url='img/Tulips.jpg'></li>
<li><img src="img/blank.png" data-url='img/Penguins.jpg'></li>
<li><img src="img/blank.png" data-url='img/Lighthouse.jpg'></li>
<li><img src="img/blank.png" data-url='img/Koala.jpg'></li>
<li><img src="img/blank.png" data-url='img/04.jpg'></li>
<li><img src="img/blank.png" data-url='img/0img1.jpg'></li>
<li><img src="img/blank.png" data-url='img/0img2.jpg'></li>
<li><img src="img/blank.png" data-url='img/354350.jpg'></li>
<li><img src="img/blank.png" data-url='img/aa.png'></li>
<li><img src="img/blank.png" data-url='img/bj.jpg'></li>
<li><img src="img/blank.png" data-url='img/dd.png'></li>
</ul>var timer,n=0;
function lazyLoad(tagsName,tagsAttribute,oldUrl){
var tagsObj=document.getElementsByTagName(tagsName);//获取对象
var seeHeight=document.documentElement.clientHeight;//获取可视区域高度
var scrollTop=document.documentElement.scrollTop || document.body.scrollTop;//获取已经滑动区域的高度
for(i=n;i<tagsObj.length;i++){
if(tagsObj[i].offsetTop < seeHeight+scrollTop-100){
if(tagsObj[i].getAttribute('src')==oldUrl){
tagsObj[i].src=tagsObj[i].getAttribute(tagsAttribute);
}
n=n+1;
}
}
}
lazyLoad('img','data-url','img/blank.png');
window.addEventListener('scroll',function(){
clearTimeout(timer);
timer=setTimeout(function(){
lazyLoad('img','data-url','img/blank.png');
}, 300);
});我的是纵向的,横向可以使用他们的left值作为判断依据,希望能给题主一些思路