- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
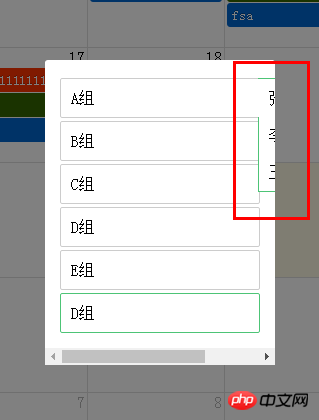
Der nun erzielte Effekt ist: 
Ich möchte keine Bildlaufleisten unten und das gesamte rote Feld wird auf der rechten Seite des Popup-Felds angezeigt.
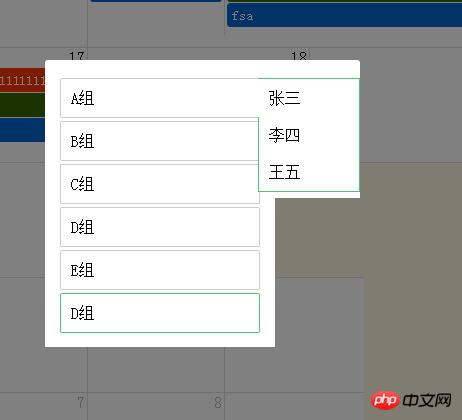
Ähnlich wie folgt:

(Das ist von PS)
Das Folgende ist mein Code. Welche Änderungen müssen vorgenommen werden, um die oben genannten Anforderungen zu erfüllen? Danke! !
Hier ist der Code:
html:
<p class="select-event in" id="selectEvent" style="display: block;">
<p class="back" onclick="hideSelectEvent()"></p>
<ul class="con" onclick="selectEvent(this)">
<li value="A组" class="group">A组
<ul class="mem-list active">
<li class="mem">张三</li>
<li class="mem">李四</li>
<li class="mem">王五</li>
</ul>
</li>
<li value="B组">B组</li>
<li value="C组">C组</li>
<li value="D组">D组</li>
<li value="E组">E组</li>
<li value="D组">D组</li>
</ul>
</p>CSS-Code:
.select-event{position:fixed;top:0;bottom:0;left:0;right:0;display: none;z-index: 10000}
.select-event.in{display: block}
.select-event .back{position: relative;height:100%;width:100%;background-color: #000;opacity: 0;z-index: 99999;-webkit-transition: opacity linear 300ms;transition: opacity linear 300ms;}
.select-event.in .back{opacity: .5;}
.select-event .con{position: absolute;top:50%;left:50%;width:200px;border-radius: 3px;margin-left: -110px;margin-top: -150px;max-height:430px;overflow-y:auto;padding:15px;z-index:100000;background-color: #fff;opacity: 0;-webkit-transition: opacity linear 300ms;transition: opacity linear 300ms;}
.select-event.in .con{opacity: 1;}
.select-event .con>li{padding: 10px;height:18px;border: 1px solid #ccc;margin-top: 3px;border-radius: 2px;position: relative;cursor: pointer;}
.select-event .con>li:hover{border-color: #4DC476}
.select-event .con>li.active{border-color: #4DC476}
.select-event .con .mem-list{position: absolute;right:-101px;top:-1px;width:100px;padding-top:1px;z-index: 100001;background-color: #fff;border:1px solid #4DC476;display: none;}
.select-event .con .mem-list.active{display: block;}
/*.select-event .con .mem-list::before{content: "";display: block;position: absolute;left:-16px;top:2px;border: 8px solid transparent;border-right-color: #ccc;}
.select-event .con .mem-list::after{content: "";display: block;position: absolute;left:-15px;top:2px;border: 8px solid transparent;border-right-color: #fff;}
.select-event .con .mem-list:hover::before{border-right-color: #efefef;}
.select-event .con .mem-list:hover::after{border-right-color: #efefef;}*/
.select-event .con .mem-list::before{content: "";display: inline-block;position:absolute;background-color: #fff;left:-1px;top:0;height: 38px;width:1px;}
.select-event .con .mem-list .mem{padding: 10px;margin-top: -1px;}
.select-event .con .mem-list .mem:hover{background-color: #efefef;}
.select-event .con .group-box{position: absolute;top:10px;right:0;width:100px;height:200px;border:1px solid #4DC476;background-color: #fff;z-index: 10000;}我想大声告诉你2017-07-05 11:08:58
小方块作为大块的子元素,父元素position 设置relative ,子元素为absolute.这样子元素就可以相对父元素设置left偏移值。前提是,父元素overflow 别hidden