- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

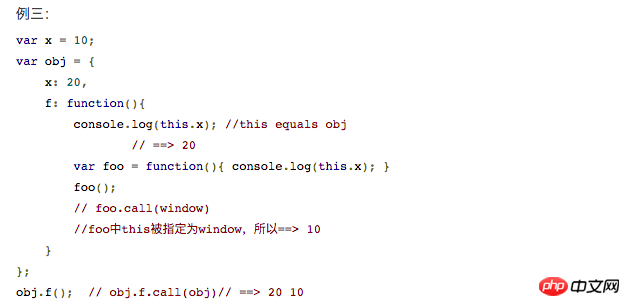
Wie im Bild gezeigt, möchte ich alle fragen: Warum ist der erste Parameter von foo.call() window?
女神的闺蜜爱上我2017-07-05 11:08:26
其实问题关键是对于call/apply函数的作用不理解。用官方的话来说是,改变作用域上下文,只是这里为将局部的上下文改变为window。其实call/apply是一种"借刀杀人"的方法,就是自己没有某个属性或方法,然后想调用其他对象的属性或方法,也是对象继承的一种实现方式。
高洛峰2017-07-05 11:08:26
其实不是必须是windouws 也没比用用call 只需要在f里面声明 var that=this 把闭包的函数的this写成that就好了,这是因为闭包的函数 不能直接得到上层函数的环境变量 只能得到windous 所以声明就ok 了 不懂的可以问我
滿天的星座2017-07-05 11:08:26
如果是前端,函数有一个隐形的参数this,默认的就是指向window这个全局变量。
除非你改变this指向的对象 比如foo.call(其他对象)
原句是用了默认的this参数
注解是明确声明了this指向的就是window
我再写几句,否则说去清楚
var foo = function () {
console.log(this.x);
}
foo();为什么this指向window呢
另外this的语义是 指向调用本函数的对象。
每个函数都需要一个对象来调用
obj.f()表示f被obj的调用
而前端如果没有指定调用对象,默认的都是全局变量window来调用函数
怪我咯2017-07-05 11:08:26
javascript在设计的时候就会将内部函数(即函数体中的函数)中的this绑定到全局对象(即window)上,我觉得这里注释写着foo.call(window)应该只是用js语言来解释了一下为什么foo()中的this.x会输出10。
曾经蜡笔没有小新2017-07-05 11:08:26
没有说foo.call的第一个参数必须是window,题主要理解的是什么是call。
https://developer.mozilla.org...