- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Schreiben Sie einige Felder in JS und fügen Sie ihnen in CSS einige Stile hinzu. Aber es hat nicht funktioniert. Code;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{margin: 0;padding:0;}
.box{width:500px;height:800px;position: relative;display: block;overflow: hidden;}
img{width: 500px;height:900px;}
#cover{position: absolute;height:800px;width:505px;top:0;left:0;display:block;background: transparent;}
p{display: inline;height:50px;width:50px;border:1px solid #eee;background: #eee;margin: 0;}
</style>
<script>
window.onload=function () {
var cover=document.getElementById("cover");
str="";
op=document.getElementsByTagName("p");
for(var i=0;i<200;i++){
str+="<p></p>"
}
cover.innerHTML=str;
for(vari=0;i<199;i++){
op[i].onmouseover=function () {
this.style.background="transparent";
}
}
}
</script></head>
<body>
<section class="box" id="box">
<img src="./images/zhuyin.jpg">
<section id="cover"></section></section>
</body>
</html>
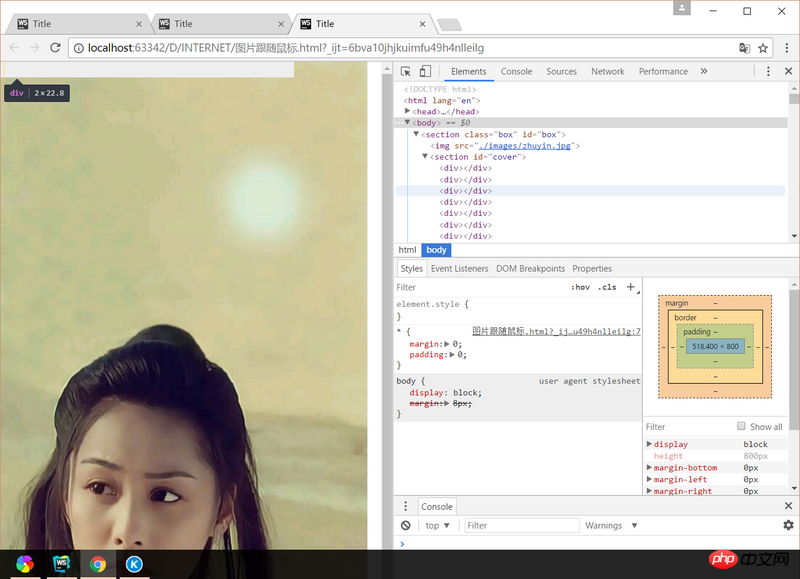
Für das hinzugefügte Feld p, wie im Bild gezeigt, hat das Schreiben in <style><style> keine Auswirkung
天蓬老师2017-07-05 11:06:47
原因在于:display: inline;
inline的含义就是,把元素当成行内元素,比如span标签,这样的元素是不可以设置宽高的,因为设置了也不会生效。我猜你是想设置成inline-block的。