- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
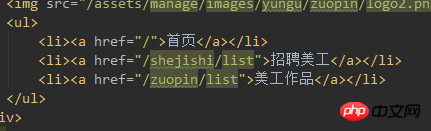
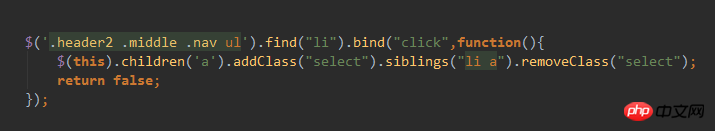
Wie unten gezeigt, wird der Header dieses HTML-Codes freigegeben. Jetzt möchte ich, dass die Seite dorthin springt, aber ich möchte auch sicherstellen, dass der Stil nach dem Klicken zum Springen ausgewählt bleibt aber es funktioniert immer noch nicht. Es sollte neu geladen werden,
Was soll ich tun? Kann mir jemand helfen~

Ich möchte es segmentartig machen
伊谢尔伦2017-07-05 11:05:17
方案一:根据你的网址确定哪个a标签高亮显示
1.获取网址:
console.log(location.href)
///q/1010000009520710 我测试的是当前页2.根据网址查询关键词,参考你的代码可以发现每个a标签网址都有关键词 首页=‘’ 招聘美工=‘shejishi’ 美工作品=‘zuopin’
3.根据你所找到的关键词 判断哪一个a标签高亮
注:这个比较简单不过可能不会很灵活,如果导航不确定的话,关键词也就不确定,这样不便于代码维护
方案二:通过网址传参
1.修改a链接‘sheijishi/list?index=1’,‘zuopin/list?index=2’
2.通过a链接获取index值,设置对应a标签高亮
注: 这个比较灵活,只是看上去网址有点复杂,不美观,还有个小问题就是如果用户直接输入‘shejishi/list’的话就没有对应的高亮效果了
方案三:localStorage 刚才楼上那位大神也都提过了,正常操作的话是没有问题的,如果用户点击过‘sheijishi/list’,有直接新标签页打开首页的话 高亮的会是‘招聘美工’菜单
方法挺多,看你个人想法确定具体方案
高洛峰2017-07-05 11:05:17
判断下当前页面是哪个li,然后给它的子a标签加上加上select就行了吧
例如 每个页面定义一个 var currentTab = '';
比如美工作品页面 var currentTab = 'zuopian';
html
<ul>
<li class='shejishi'><a>招聘美工</a></li>
<li class='zuopian'><a>美工作品</a></li>
</ul>
js
$(function(){
var currentTab = 'zuopian';
$('.'+currentTab).find('a').addClass('select');
})
PHP中文网2017-07-05 11:05:17
<jsp:include page="menu.jsp">
<jsp:param name="item" value="jquery" />
</jsp:include>在menu.jsp取得参数值的方法: ${param.item}
<script type="text/javascript" src="/media/js/menu.js" id="menu-js" data-item="jquery"></script>在menu.js里取得参数:
var item = $("#menu-js").data("item");
alert("=="+item);为情所困2017-07-05 11:05:17
如果是php 可以这样<a class="<?php if(($_SERVER['REQUEST_URI']=='/zhaopin/list')){echo 'select';}else{echo '';} ?>">