- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

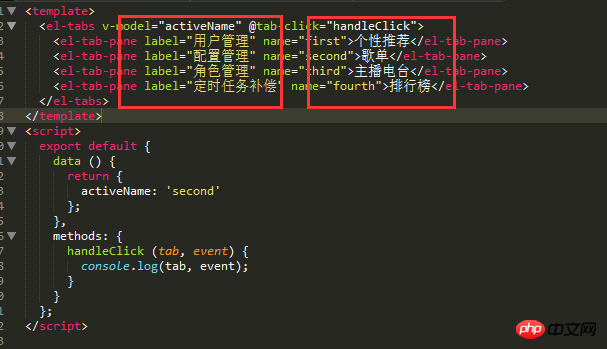
Das ist es. Im Vue-Cli-Projekt wird bei Verwendung der Element-UI bei Verwendung der El-Tabs-Komponente der Beschriftungsinhalt auf der linken Seite geändert (wie im Bild gezeigt, ich möchte, dass die linke Seite mit der übereinstimmt rechts), bleibt der Browser hängen. Er wird nicht einmal aktualisiert. Was ist der Grund? Bitte geben Sie mir eine Anleitung X-X

Einführung der Element-UI in das Projekt

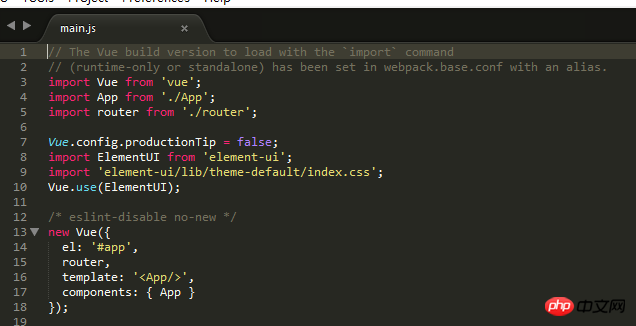
main.js-Referenz