- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Hintergrund: Verwendung des jquery.fileupload.js-Plug-ins http://www.jq22.com/jquery-in...
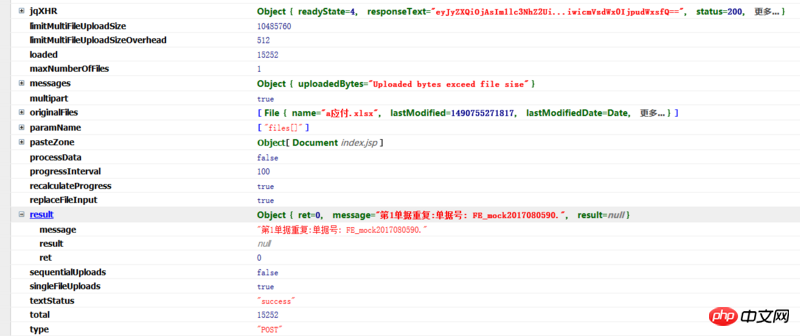
Beim Hochladen von Dateien unter Firefox und Chrome kann der Rückgabewert normal in der Rückruffunktion abgerufen werden, wie unten gezeigt
Der Callback-Funktionscode lautet wie folgt:
done: function (e, data) {
console.info(data);
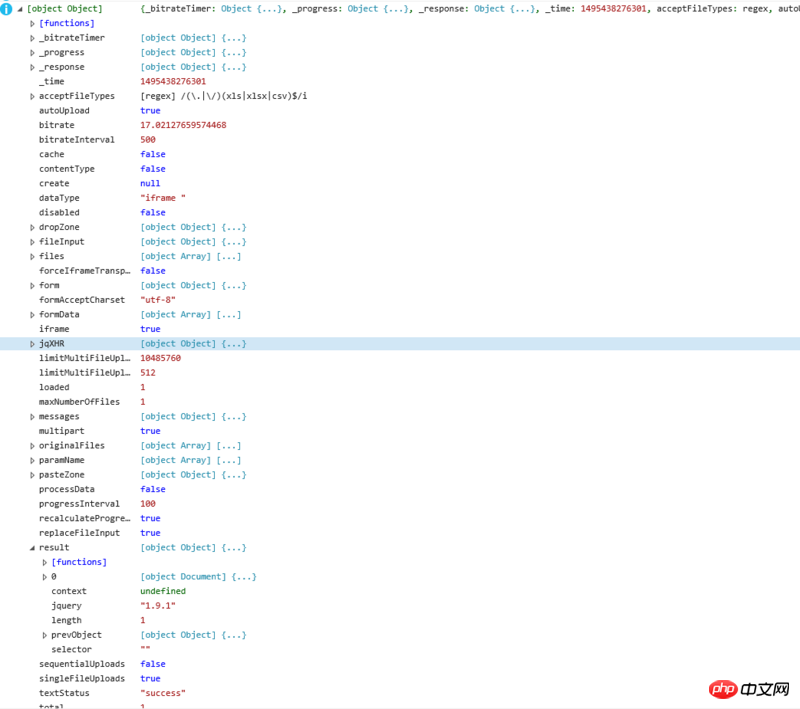
},In Versionen unter IE10 ist das Ergebnis in den zurückgegebenen Daten jedoch kein Ajax-Ergebnis, sondern ein JQuery-Objekt, wie unten gezeigt: 
Ich verstehe die Logik des Quellcodes immer noch nicht, bitte geben Sie mir einen Rat
大家讲道理2017-07-05 11:04:06
...
done: function ( e, data ) {
var html;
if(data.result[0].body) {
html = data.result[0].body.innerHTML;
} else {
html = data.result;
}
}
滿天的星座2017-07-05 11:04:06
var result = data.result[0].body ? data.result[0].body.innerHTML : data.result;