- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

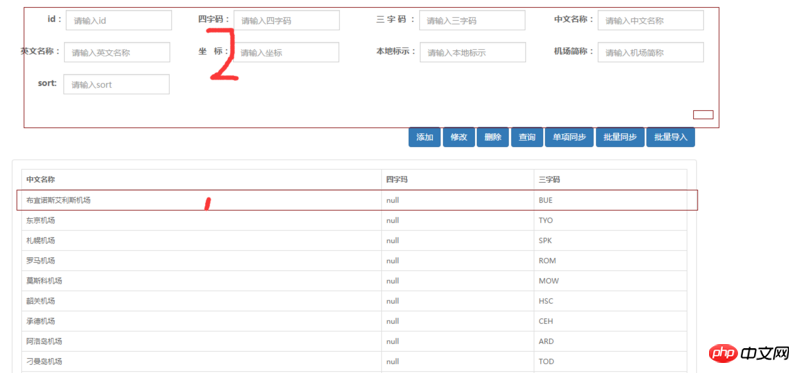
Wie im Bild oben gezeigt, wie kann ich auf eine bestimmte Zeile in der Tabelle klicken und dann erscheint der entsprechende Attributwert in der Tabelle an 2 Stellen. .
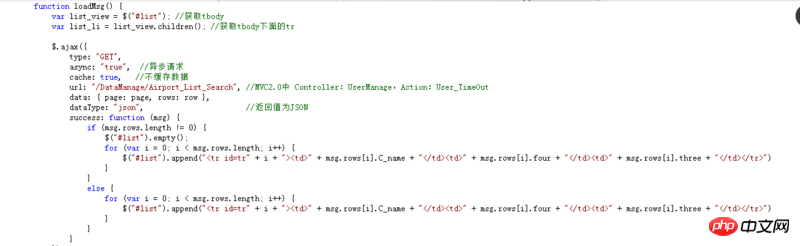
Welcher Teil des Formulars wird so generiert?
淡淡烟草味2017-07-05 11:03:39
委托
$("#list").click(function (e) {
e = e || window.event;
//拿到鼠标点击的节点对象
var target = e.target || e.srcElement;
//判断所属哪行tr
var tr;
$(this).find('tr').each(function () {
if (this.contains(target)) {
tr = this;
return false;
}
});
//拿到了tr
if (tr) {
//这里面就可以取行tr的值项,
//建议在构html的时候:"<tr data-C_name='你对应的值' data-four='' ... ><td>..</td>...</tr>"
//取值:$(tr).attr('data-C_name'),$(tr).attr('data-four')
$(tr)
}
});用委托可以不用考虑里面的对象是异步加载
为情所困2017-07-05 11:03:39
你可以在生成表格的时候把所有数据请求回来, 通过data-* 放在tr上面 ,再给tr绑定点击事件,点击的时候就把tr上面的数据填到相应的地方,这样可以减少请求次数(移动端做多了的后遗症哈哈
PHP中文网2017-07-05 11:03:39
$("table tr").on("click",function () {
console.log($(this).find("td").eq(0).text());
console.log($(this).find("td").eq(1).text());
console.log($(this).find("td").eq(2).text());
});