- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
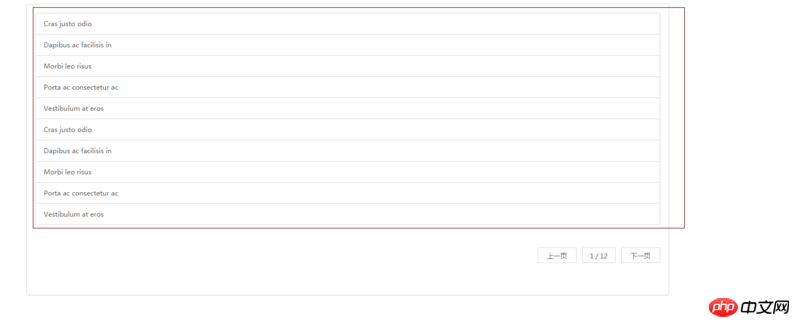
Der Code wird im Hintergrund geschrieben. . . Die Paginierung wurde implementiert, aber 
Ich weiß nicht, wie ich mit diesem Teil beginnen soll. Derzeit habe ich diesen Teil mit ul>li auf der Seite geschrieben und die Daten sind tot.
Kann mir jemand geben? eine Anleitung? ? Danke
巴扎黑2017-07-05 11:03:03
你是说把后台分页分好的数据渲染替换掉写死的数据吗?
如果是这样 请遍历分页分好的数组,然后写入DOM里面 应该就ok
跟据你的需求
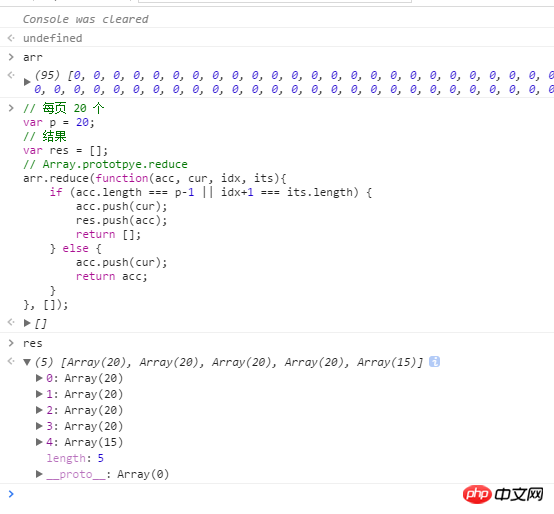
// 新建长度为 95 的数组并初始化为全0
var arr = new Array(95).fill(0); // 每页 20 个
var p = 20;
// 结果
var res = [];
// Array.prototpye.reduce
arr.reduce(function(acc, cur, idx, its){
if (acc.length === p-1 || idx+1 === its.length) {
acc.push(cur);
res.push(acc);
return [];
} else {
acc.push(cur);
return acc;
}
}, []); 
先看看数组的 reduce 把
是这样: acc 是积累 accumulation cur 是当前 current idx 是 index 是序号its 是 itself 指代 arr
全部的意思是:
递归的遍历数组arr,把 acc cur idx its 传进 reduce 的第一个参数。
其中 每一次函数执行的返回值将作为下一次 acc 的值来使用。
因而:
如果 acc的长度达到了 p-1 或者 idx 到了最后一个元素 则
把 cur push 到 acc 然后把 acc push 到 res 然后返回 空数组作为下次函数执行的 acc
否则 把 cur push进 acc 然后返回acc 作为下次循环用的 acc
reduce https://developer.mozilla.org...
伊谢尔伦2017-07-05 11:03:03
分页最好还是找一个分页的插件来处理会比较好,表格的分页处理插件有bootstrap table等,其他的场景也会有相应的分页插件,你去百度一下就好了