- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Die Tonarten von a und b sind alle gleich
diffObject(a, b) {
let before = [], after = []
Object.keys(a).forEach(key => {
if (a[key] !== b[key]) {
before.push({ ??? }) // 这里应该怎么写,{key: a[key]},但key不能是变量啊
after.push({ ??? })
}
})
return [before, after]
}Oder gibt es eine bessere, effizientere und tollere Möglichkeit?
Der Effekt, den ich erreichen möchte, ist dieser
const ob1 = {
name: '辣条',
color: '绿色',
length: 10,
}
const ob2 = {
name: '辣条',
color: '黄色',
length: 12,
}
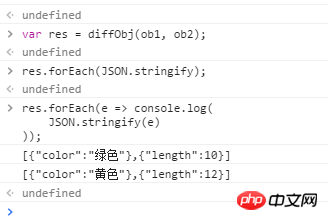
const diff = diffObject(ob1, ob2)
console.log('diff[0]:', diff[0])
console.log('diff[1]:', diff[1])
// diff[0]: [{color: '绿色'}, {length: 10,}]
// diff[1]: [{color: '黄色'}, {length: 12,}]Die Ursache dieses Problems liegt in der Verwendung einer Variablen als Schlüssel beim Deklarieren eines Objekts.
PHP中文网2017-07-05 11:02:13
ES6 允许字面量定义对象时,用表达式作为对象的属性名
var lastWord = 'last word';
var a = {
'first word': 'hello',
[lastWord]: 'world'
};
a['first word'] // "hello"
a[lastWord] // "world"
a['last word'] // "world"淡淡烟草味2017-07-05 11:02:13
这个问题的根本就是,在声明一个对象时,如何把变量作为一个key
var o = {};
var a = 'aaa';
o[a] = '用变量的值做 key';
console.log(o); 那就要用 ES6 的 Map 了
看代码 很容易理解,是上一种方法的超集
var key = { val: '我是对象 作为key' };
// 初始化一个 m 类比 s = new Object();
var m = new Map();
m.set(key, '被key射中(作为值');

const ob1 = {
name: '辣条',
color: '绿色',
length: 10,
}
const ob2 = {
name: '辣条',
color: '黄色',
length: 12,
}
const diff = diffObject(ob1, ob2)
console.log('diff[0]:', diff[0])
console.log('diff[1]:', diff[1])
// diff[0]: [{color: '绿色'}, {length: 10,}]
// diff[1]: [{color: '黄色'}, {length: 12,}]利用 reduce
var diffObj = (a, b) => (
Object.keys(a).reduce((acc, key) => {
if (a[key] !== b[key]){
let temp = {};
temp[key] = a[key];
acc[0].push(temp);
temp = {};
temp[key] = b[key];
acc[1].push(temp);
return acc;
} else {
return acc;
}
}, [[], []])
);
diffObject(a, b) {
let before = [], after = []
Object.keys(a).forEach(key => {
if (a[key] !== b[key]) {
before.push({ ??? }) // 这里应该怎么写,{key: a[key]},但key不能是变量啊
after.push({ ??? })
}
})
return [before, after]
}额。。看了老久问题描述 也不是很清楚你想要做什么
姑且根据函数名和 before after 这些来猜,你是想要把 a 对象 和 b 对象不同的属性和值分别放进 before 和 after 吗? 如果是 可以看看下面代码
var diffObj = (a, b) => {
let keys = []
, vals = [];
Object.keys(a).forEach(key => {
if (a[key] !== b[key]){
keys.push(key);
vals.push({
a: a[key],
b: b[key]
});
}
});
return [keys, vals];
}
var xiaoMing = {
name: '小明',
area: 'sz',
school: '●0●',
age: 11
}
var xiaoHong = {
name: '小红',
area: 'gz',
school: '(┬_┬)',
age: 11
}
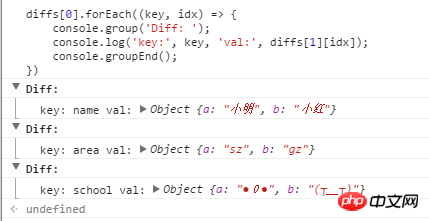
var diffs = diffObj(xiaoMing, xiaoHong);
diffs[0].forEach((key, idx) => {
console.group('Diff: ');
console.log('key:', key, 'val:', diffs[1][idx]);
console.groupEnd();
})

欧阳克2017-07-05 11:02:13
实际上你的问题可归结为
这样的问题:
function(value, key) {
ret.push({key: value});
}key会被解析成字符串"key",期望是变量key 例当key="abc",value="123"
上述实际变成{"key":"123"} 应该是{"abc":"123"}
最直接的答案是 var o = {}; o[key] = value; ret.push(o);
但是有没有更简洁的方法?
以下是讨论结果
@240 var a={},b=a[key]=value,c=ret.push(a);
@hotor var c;ret.push((c={},c[a]=b,c));
@Gaubee ret.push(eval("({"+key+":\""+value+"\"})"));
@hotor function(a,b,c){ret.push((c={},c[a]=b,c));}
@240 ret[ret.push({})-1][key]=value;
@Gaubee (ret[ret.length] = {})[key] = value;注:以上答案是按时间先后顺序列出,均没有完整试过,大家使用前请谨慎测试,主要是要学习到其中的思想。
对于具体选用哪个解法 希望根据 简洁 性能和 可读性去权衡 仁者见仁
是在一个QQ群里讨论的总结,我只是搬运工。
typecho2017-07-05 11:02:13
ES6支持对象属性为变量,的写法:
var a = 'x'
var b = 'y'
var obj = {
[a]: 'this is x',
[b]: 'this is y',
}
console.log(obj)在你的push参数中,使用这种写法就可以了。