- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
1. Versuchen Sie, die erfassten Fehler mit window.onerror来捕获这种未知异步错误,但是失败了,根本就没有检测到,问:onerror是不是无法检测到这种异步错误?
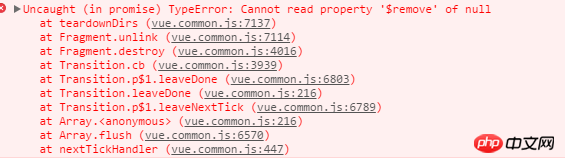
2、因为是vue的模块文件报错,无法使用try-catch einzuschließen. Gibt es also eine Möglichkeit, es zu erkennen? Wie unten gezeigt, ist beim Routenwechsel ein asynchroner Fehler im Vue-Modul aufgetreten (die Vue-Array-Elemente wurden vor dem Routenwechsel kontinuierlich aktualisiert)...

为情所困2017-07-05 11:01:52
Promise 的实例最后加上 catch 来抓错误
PromiseA+ 规范并没有在 Promise.prototype.catch 方法,这个方法是 ES6 规范里面写上的,可以在实例里面调用 catch 方法来捕获错误,可以直接在 promise 实例最后一步捕获所有错误