- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

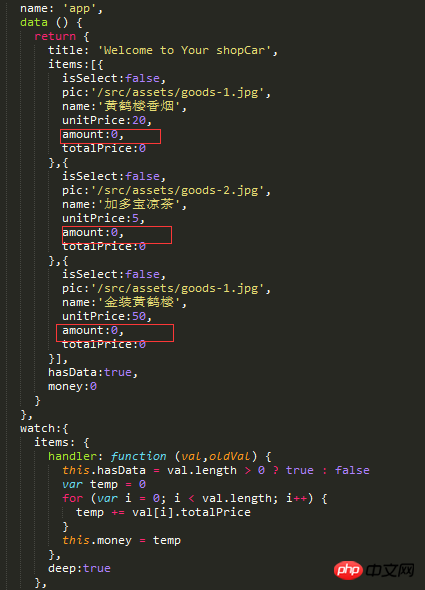
Wie im Bild gezeigt, möchte ich items.amount zusätzlich zur for-Schleife überwachen. Gibt es eine einfachere Möglichkeit, es zu schreiben?
女神的闺蜜爱上我2017-07-05 11:01:38
computed: {
totalAmount () {
// 计算出 items 数组中的 amount 总额
return this.items.reduce((a, b) =>
({ amount: a.amount + b.amount })).amount
}
},
watch: {
totalAmount (newVal) {
// 当计算属性变更时触发更新
console.log('amount change to ', newVal)
}
}怪我咯2017-07-05 11:01:38
个人觉得,你的总额的money应该改成一个计算属性
computed: {
money() {
let sum = 0;
this.items.forEach(item => {
sum += item.amount;
});
return sum;
}
}然后将money属性从data中删除,同时删除你的watch