- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
WeChats „Share to Moments“-JSSDK-Schnittstelle zum Anpassen geteilter Inhalte. Aus irgendeinem Grund ist das Ergebnis nicht die festgelegte Titelbeschreibung und das festgelegte Bild.
√Das offizielle Konto wurde zertifiziert.
√Der js-sichere Domänenname in den Funktionseinstellungen ist derselbe wie der Domänenname der geöffneten Seite.
√debug: true aktiviert es und es gibt kein Problem mit der Konfiguration.
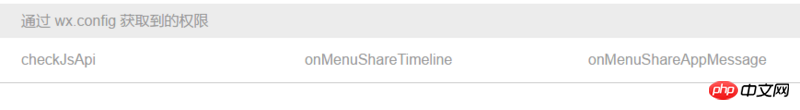
√checkJsApi öffnet auch eine Support-Schnittstelle.
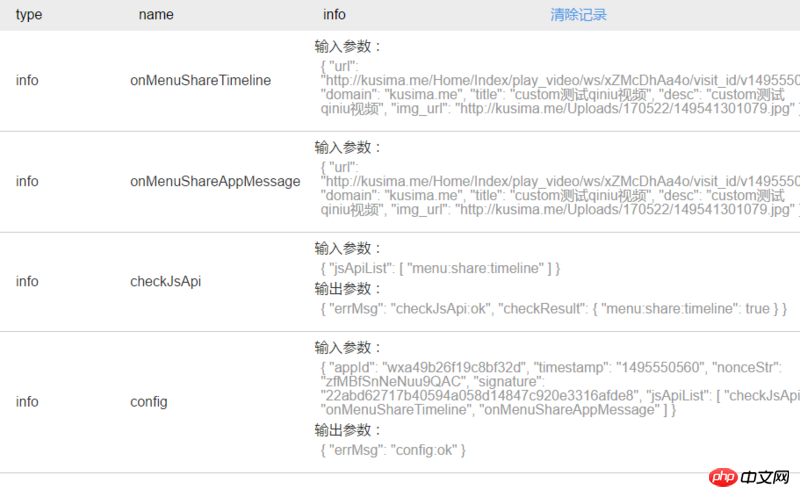
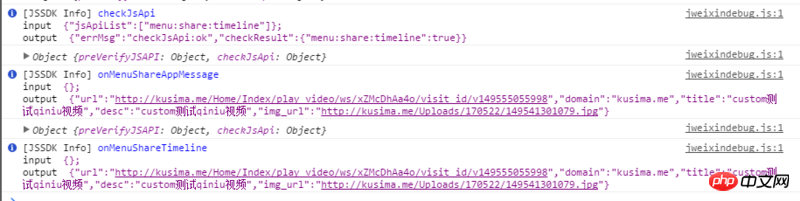
Aber! ! ! Die Ergebnisse erwiesen sich als inkompatibel! Das Ergebnis ist, dass die Titelbeschreibung und das Bild nicht festgelegt sind.
Wer weiß? ?
Der Code lautet wie folgt:
var wechat_img={$wechat_share}[0];
var wechat_title={$wechat_share}[1];
var wechat_desc={$wechat_share}[2];
wx.config({
debug: true,
appId: {$signPackage}["appid"],
timestamp: {$signPackage}["timestamp"]+'',
nonceStr: {$signPackage}["nonceStr"],
signature: {$signPackage}["signature"],
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage'
]
});
wx.ready(function(){
wx.checkJsApi({
jsApiList: ['onMenuShareTimeline'], // 需要检测的JS接口列表,所有JS接口列表见附录2,
});
wx.onMenuShareTimeline({
title: wechat_tile, // 分享标题
link: {$signPackage}["url"], // 分享链接
imgUrl: wechat_img, // 分享图标
success: function () {
alert('thanks for share');
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareAppMessage({
title: wechat_tile, // 分享标题
desc: wechat_desc, // 分享描述
link: {$signPackage}["url"], // 分享链接
imgUrl: wechat_img, // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
alert('thanks for share');
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});


过去多啦不再A梦2017-07-05 11:01:14
最后解决问题的方案,是要用多个不同的事件来触发wx.onMenuShareAppMessage才行。
能想到的事件都用上了,windows.onoad、document.ontouchstart……